在我的WPF应用程序中,我想在ViewModel中为TreeView控件的叶节点添加上下文菜单及其处理程序。以下是我添加TreeView控件的方法。
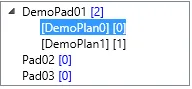
这是代码输出的样子: 我想添加一个包含两个选项的ContextMenu:Rename和Delete,并在ViewModel中添加事件处理程序。我该怎么做?
我想添加一个包含两个选项的ContextMenu:Rename和Delete,并在ViewModel中添加事件处理程序。我该怎么做?
<TreeView Name="treePads" ItemsSource="{Binding pads}" Width="190">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type self:Pad}" ItemsSource="{Binding Members}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" />
<TextBlock Text=" [" Foreground="Blue" />
<TextBlock Text="{Binding Members.Count}" Foreground="Blue" />
<TextBlock Text="]" Foreground="Blue" />
</StackPanel>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type self:PadInfo}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="["></TextBlock>
<TextBlock Text="{Binding SlotID}" />
<TextBlock Text="] ["></TextBlock>
<TextBlock Text="{Binding WellID}" />
<TextBlock Text="]"></TextBlock>
</StackPanel>
</DataTemplate>
</TreeView.Resources>
</TreeView>
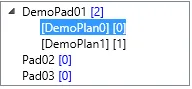
这是代码输出的样子:
 我想添加一个包含两个选项的ContextMenu:Rename和Delete,并在ViewModel中添加事件处理程序。我该怎么做?
我想添加一个包含两个选项的ContextMenu:Rename和Delete,并在ViewModel中添加事件处理程序。我该怎么做?