问题:
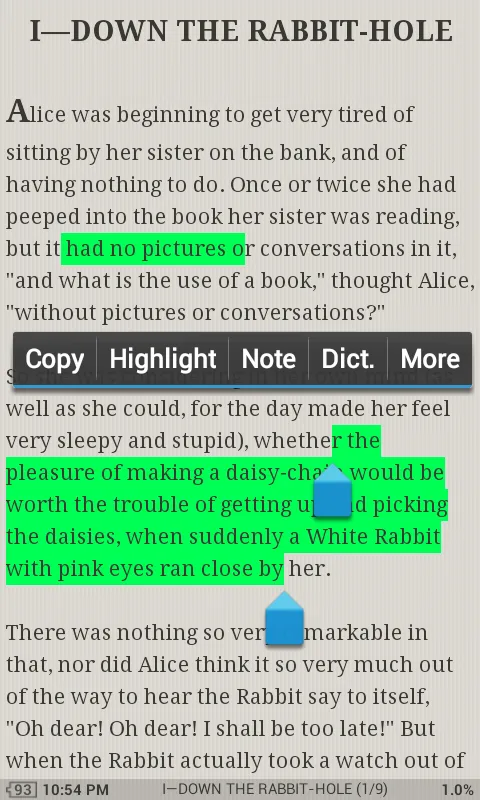
我们想要改变webview文本选择的颜色,使其显示与用户释放触摸时相同的颜色。 我已经完成了高亮部分,但我找不到一个很好的解决方案来更改选择颜色。
尝试过的方法:
- ::selection CSS:这只适用于桌面浏览器,而不是android webview。
- 在onDraw中手动绘制选择区域:这相当麻烦,因为我们必须自己管理坐标。
注意:
我看到许多电子书阅读器应用程序(Kindle,iBooks,aldiko,Moon + Reader)都有此功能,但我确实找不到解决方案。
如果有人有解决方法,请指导一下。 谢谢

mousedown事件,然后是mousemove事件,并希望能够使用window.getSelection()捕获(某种方式)选择的像素位置。你已经解决了你的问题吗? - Firas Dib