我将 MenuItem 的 ItemsSource 绑定到 ViewModel 中的 ObservableCollection。以下是我的 XAML 代码:
<MenuItem Header="_View"
ItemsSource="{Binding Windows}">
<MenuItem.ItemContainerStyle>
<Style>
<Setter Property="MenuItem.Header"
Value="{Binding Title}" />
</Style>
</MenuItem.ItemContainerStyle>
</MenuItem>
这部分功能很棒,但现在我还想将一些静态的菜单项添加到同一个视图菜单项中,并用分隔符隔开。就像这样,尽管我知道这样做不起作用,因为我不能设置两次项目。
<MenuItem Header="_View"
ItemsSource="{Binding Windows}">
<MenuItem.ItemContainerStyle>
<Style>
<Setter Property="MenuItem.Header"
Value="{Binding Title}" />
</Style>
</MenuItem.ItemContainerStyle>
<Separator />
<MenuItem Header="item 1" />
<MenuItem Header="item 2" />
</MenuItem>
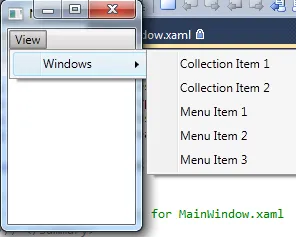
目前,我已经通过像这样向MenuItem添加另一个级别来创建了一个解决方法:
<MenuItem Header="_View">
<MenuItem Header="Windows"
ItemsSource="{Binding Windows}">
<MenuItem.ItemContainerStyle>
<Style>
<Setter Property="MenuItem.Header"
Value="{Binding Title}" />
</Style>
</MenuItem.ItemContainerStyle>
</MenuItem>
<MenuItem Header="Load Layout" />
<MenuItem Header="Save Layout" />
</MenuItem>
这个方案可以,但如果有可能,我不想要子菜单。另外,我也更希望在XAML中实现而不是在代码后台。有什么建议吗?