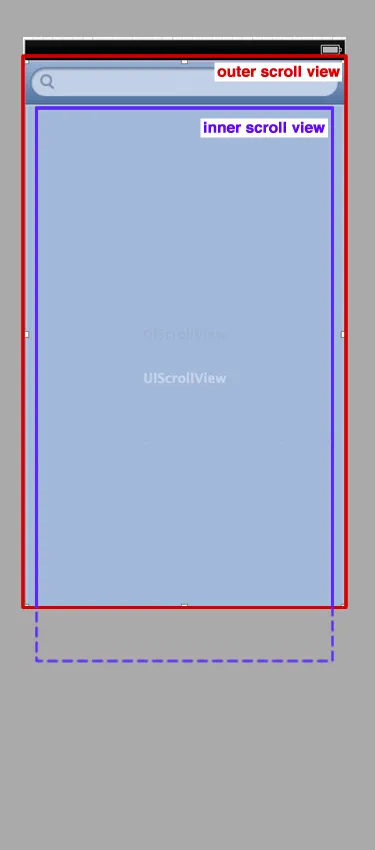
我有两个滚动视图,两者都应该垂直滚动。外部滚动视图(红色)包含一个搜索栏和内部滚动视图(蓝色)。内部滚动视图应该无限滚动(它包含图像/项并具有无限滚动实现)。
我希望此控制器的工作方式如下:
向下滚动时,外部滚动视图应首先滚动,搜索栏应消失(滚动出内容区域)。仅在此之后,内部滚动视图才开始滚动。 当向上滚动时,内部滚动视图应完全滚动到其顶部。然后,外部滚动视图才会接收滚动事件,并最终向上滚动以再次使搜索栏可见。
如果只是将它们嵌套在界面构建中而没有进行任何修改,则内部滚动视图会捕获所有滚动事件,反过来也是如此。
请注意,我在这里使用内部滚动视图作为简化隐喻。在我的应用程序中,实际上我有一个控件,它具有一个带有嵌套表格视图的滚动视图(滚动视图让我横向分页,表格视图让我垂直滚动)。