我该如何在HTML中使用常见的\t转义字符?这是可能的吗?
我需要一个与/t转义字符具有相同功能的代码。
我该如何在HTML中使用常见的\t转义字符?这是可能的吗?
我需要一个与/t转义字符具有相同功能的代码。
	输入制表符(U+0009字符制表符,通常称为TAB或HT)。它等同于制表符本身。因此,从HTML的观点来看,没有必要使用字符引用“转义”它;但是如果你的编辑程序不能方便地输入该字符,则可以这样做。然而,制表符在pre元素中具有特殊处理方式,并且(虽然规范中没有很好地描述)在textarea和xmp元素中也是如此(在后者中,不能使用字符引用,只能使用制表符本身)。这在HTML规范中描述得有些误导性,例如在HTML 4.01中:“[在pre元素内部,]水平制表符字符(十进制9在[ISO10646]和[ISO88591]中)通常被视觉用户代理解释为最小的非零空格数,以便将字符沿制表位对齐,每8个字符一个制表位。我们强烈反对在预格式文本中使用水平制表符,因为通常情况下,在编辑时将制表间距设置为其他值,从而导致文档错位。”
标签内使用空格,因为默认制表位于每8个字符处,不适合任何常规代码缩进样式。
此外,在CSS中,您可以指定white-space: pre(或者稍微支持更有限的浏览器,white-space: pre-wrap)来使普通HTML元素(如
可以作为一种解决方案。<table> 标签 可能很有意义,或者对于定义,使用描述列表 <dl> 标签)HTML没有转义字符(因为它不使用保留字符的转义语义,而是使用SGML实体:&、<、>和")。
由于大多数字符集中都存在制表符字符(即ASCII和UTF-8中的0x09),因此SGML没有命名实体,使其变得完全不必要(只需在键盘上按下Tab键)。如果你正在处理生成HTML的代码(例如服务器端应用程序,例如ASP.NET、PHP或Perl),那么你可能需要对其进行转义,但这仅仅是因为服务器端语言要求这样做,而与HTML无关,如下所示:
echo "<pre>\t\tTABS!\t\t</pre>";
然而,您可以使用SGML实体通过十六进制值来表示任何ISO-8859-1字符,例如,	代表制表符。
<pre> 标签非常适合某些类型的输出,例如表格数据。然而,仅仅将制表符包装在 <pre> 标签中以产生类似于制表符的空格并不适用于出现在网页上的其他类型的文本(由于 HTML 的设计)。pre 标签会打断文本流,并应用其他样式更改,例如字体和缩进。例如,请参见这两行之间的差异:echo "<p> Wrapping <pre>\ttabs in pre\t</pre> interrupts the flow of text. </p>"; 和 echo "<p style='white-space:pre'> Setting tag style to \t style='white-space:pre'\t does not. </p>";。 - SherylHohmanpre提供的不可折叠空格选项应用于其他标签(如<p>或<h2>),而不带上pre的其余设置,您可以在标签中添加样式'white-space:pre'。然后,制表符、空格和换行符将根据文本规则而不是HTML规则“工作”。这篇文章有两个进一步的答案:https://dev59.com/fmIj5IYBdhLWcg3wTDZn#20423268 和 https://dev59.com/fmIj5IYBdhLWcg3wTDZn#45266304。 - SherylHohman你可以使用这个   或者  
它在Visual Studio上工作。
&npsp;串在一起。它不会像制表符一样吸收空格,但比输入非断空格更方便。我没有尝试计算等效的空格数量,但当我尝试时, 产生了比 更宽的空格,而且两者都比4个&npsp;串在一起更宽。 - SherylHohmanwhite-space:pre。否则,您的HTML可能根本无法呈现制表符。然后,在您想要在文本中使用制表符的任何位置,键入	。
如果您不提及CSS,如果想不使用CSS文件实现此操作,只需使用<tag-name style="white-space:pre">text in element	more text</tag-name>
whitespace:pre 样式,可以有更多的选项:您只需按空格键 6 次即可插入 6 个空格。同样,如果您使用 PHP 输出 HTML,则 \t 将对 	(制表符)起作用,但仅当您的字符串位于双引号内时才会生效(因为在双引号中,PHP 将应用字符串替换来创建正确的代码)。同样,PHP 将在双引号中将 \r\n 替换为换行符,这也将在 pre 中得到支持。关于 white-space 的文档。 - SherylHohman对于Mediawiki也存在同样的问题:它不提供选项卡,也不允许连续的空格。
虽然这并不是真正的TAB功能,但解决方法是添加一个名为“Tab”的模板,该模板将每个调用(即{{tab}})替换为4个不间断的空格符号:
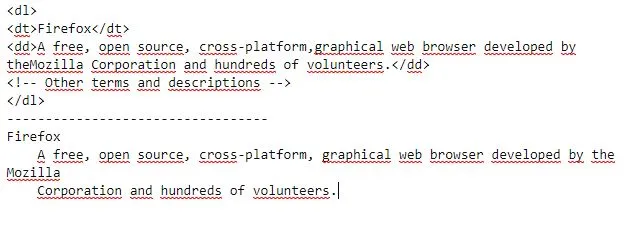
$tab = ' '。然后,例如,使用 echo "<p>一些文本 $tab 更多文本</p>" 来编写HTML代码。 - SherylHohman<pre>标签内,空格会被保留,但它也会使其他样式发生变化,这使得它不适用于大多数HTML输出。但是,在HTML标记内使用style="whitespace:pre",将遵守元素内文本的标准基于文本的空格规则,而不改变任何其他内容。 - SherylHohman在 HTML 代码中,您必须使用 <dd> </dd>。
<dd>A free, open source, cross-platform,graphical web browser developed by theMozilla Corporation and hundreds of volunteers.</dd>
----------------------------------
Firefox
A free, open source, cross-platform, graphical web browser developed by the Mozilla
Corporation and hundreds of volunteers.

dl、dt、dd 标签:https://www.w3schools.com/TAGS/tag_dl.asp。不幸的是,每个术语都会打印到新行。所以,`dt` 是用于术语的,然后 dd,定义,缩进,但在新行上。这将不会在同一行上的项目之间放置类似制表符的间距。这有点像没有项目符号的项目列表。(dl 包装了一组术语/定义集)。 - SherylHohman