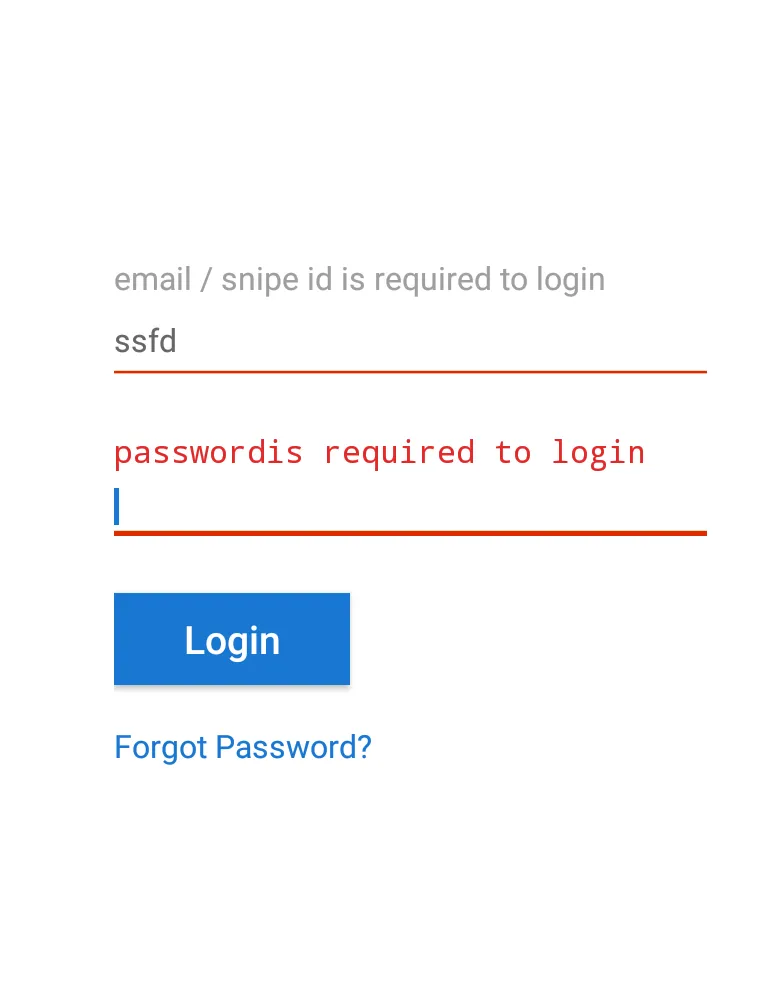
我想要改变文本输入布局中提示文字的颜色,使得在焦点状态和非焦点状态下颜色保持一致。我有两个文本输入布局字段,它们的颜色相同。但是在焦点状态下会显示指定颜色,而在非焦点状态下会显示默认的灰色。我希望在焦点和非焦点状态下提示文字的颜色保持一致。
<com.example.viveka.snipeid.CustomTextInputLayout
android:id="@+id/input_layout_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
app:errorEnabled="true"
>
<EditText
android:id="@+id/editEmail"
android:layout_width="match_parent"
android:layout_height="40dp"
android:hint="email / snipe id"
android:digits="abcdefghijklmnopqrstuvwxyz.@0123456789"
android:textAllCaps="false"
android:textSize="12sp"
android:layout_marginLeft="-4dp"
android:textColor="@color/lightgray"
android:textColorHint="@color/primary"/>
</com.example.viveka.snipeid.CustomTextInputLayout>
我需要将两个字段变成相同的颜色。



TextInputLayout。 - KeLiuyueandroid:textColor="#FF0000"。它可以改变文本颜色。 - KeLiuyue