我遇到了一个非常奇怪的bug... 我正在尝试使用display: table,我的样例在第一次打开新进程后就能正常工作,但是任何后续的页面刷新都会破坏设计。以下是简单的HTML页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Page</title>
<style>
.container {
display: table;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
width: 100px;
height: 100px;
border: 1px solid blue;
padding: 1em;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="cell">CELL A</div>
<div class="cell">CELL B</div>
<div class="cell">CELL C</div>
</div>
</div>
</body>
</html>
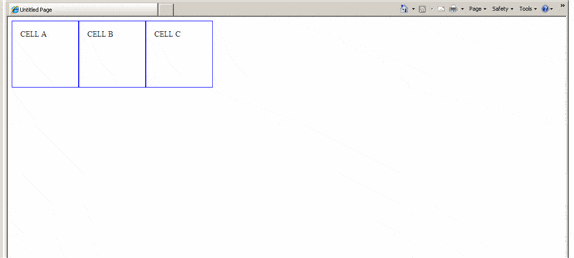
这是预期的结果,第一次加载后我得到了这个。
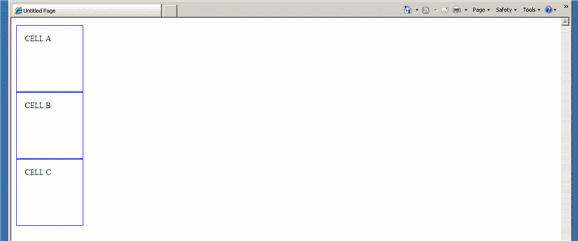
 现在这是我按F5重新加载页面后得到的结果:
现在这是我按F5重新加载页面后得到的结果:
 太疯狂了!!!
太疯狂了!!!请有人试试并让我知道它们的结果如何?谢谢。希望在阅读解决方案之前我不会自杀 :-)