2个回答
5
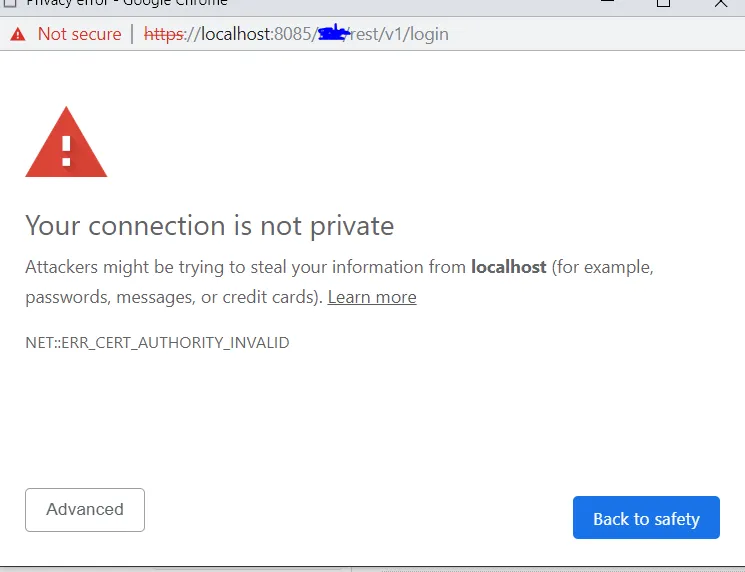
您可以使用以下配置在不同的浏览器上启用自签名证书。但请记住,这不适用于生产环境。
- Firefox:访问URL
https://localhost:<port_no>并添加安全例外以允许连接。如果仍然出现连接错误,请访问URLabout:config并将security.mixed_content.block_active_content的值设置为false,security.mixed_content.block_display_content的值设置为true。 - Chrome:访问URL
chrome://flags/#allow-insecure-localhost并单击启用,然后重新启动Chrome以允许连接。 - IE 10及以上版本:访问URL
https://localhost:<port_no>,如果出现证书错误,请将证书添加到受信任的根证书颁发机构。
- Nitishkumar Singh
2
谢谢你的回答,但是有没有办法可以通过编程的方式来添加这个功能呢?因为让客户解释这个可能会很困难。 - Rohitesh
为了生产环境,您需要购买新的有效SSL证书。 - Nitishkumar Singh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接