2个回答
3
你可以使用Sweet Alert进行高度定制化的操作。
日期输入框的示例:
const {
value: formValue
} = await Swal.fire({
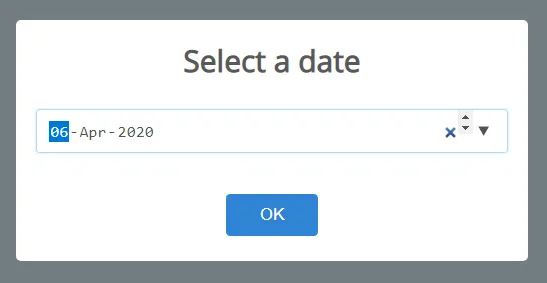
title: 'Select a date',
html: '<input type="date" id="swal-input" class="swal2-input">',
focusConfirm: false,
allowOutsideClick: false,
preConfirm: () => {
return document.getElementById('swal-input').value;
}
})
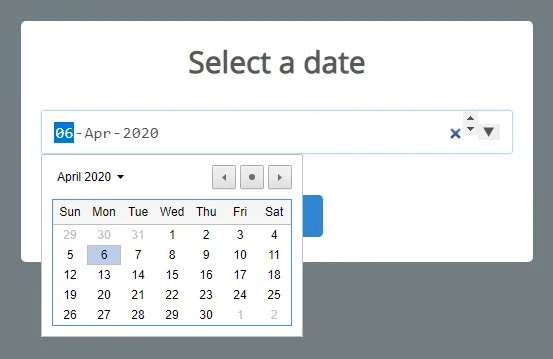
运行此代码将在屏幕中央弹出日期输入框的弹出窗口:

 所选日期将存储在名为
所选日期将存储在名为formValue的变量中。安装说明: 要快速开始,请在HTML开头包含此脚本。请参阅:安装说明
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>
- DenverCoder1
0
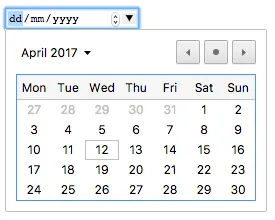
如果我理解您的需求,我认为您可以使用jQuery日期选择器https://jqueryui.com/datepicker/#default
如果您想要内联日历,也可以这样做https://jqueryui.com/datepicker/#inline
源代码位于页面底部。
- Simon
1
感谢您的快速回复。但是,我需要在JavaScript中使用提示输入对话框。 - Max Mustermann
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

datepicker的外观在不同浏览器中会有所不同。Prompt对话框中是否意味着以某种弹出形式呈现?您无法在JavaScript的任何本机模态对话框中直接包含HTML元素-您需要构建自己的模态框或使用jQuery或其他工具。 - Professor Abronsius