我正在尝试简化一些代码并提高可维护性。
最初我想找到一种方法,使得一个文本框可以向左对齐,在达到最大值后不会在网格单元格内居中,并且可以收缩和扩展至最大值。
于是我开始编写了以下代码...
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<TextBox Text="Some text"
VerticalAlignment="Center"
HorizontalAlignment="Stretch"
Margin="10"
MaxWidth="150" />
</Grid>
(代码清单1)
这样就得到了如下的结果...

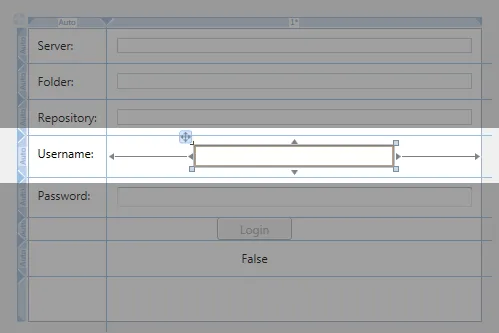
(图1)
可以看到,这使文本框以其最大宽度居中,但它位于网格单元格的中心。
因此,我想也许如果我像这样更改文本框的水平对齐方式...
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<TextBox Text="Some text"
VerticalAlignment="Center"
HorizontalAlignment="Left"
Margin="10"
MaxWidth="100" />
</Grid>
(代码清单2)
但不幸的是,这只会得到像这样的东西...

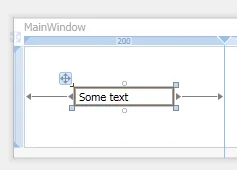
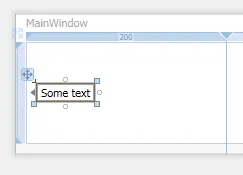
(图2)
同样,这并不正确,因为尽管右侧有很多空白空间,但文本框没有像我想要的那样扩展到其最大宽度100。
最终,我发现如果将文本框放置在嵌套网格中,则可以实现所需的效果。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"
MaxWidth="120" />
<ColumnDefinition Width="0*" />
</Grid.ColumnDefinitions>
<TextBox Text="Some text"
VerticalAlignment="Center"
HorizontalAlignment="Stretch"
Margin="10"
MaxWidth="100" />
</Grid>
</Grid>
(代码清单 3)
这将产生以下结果...

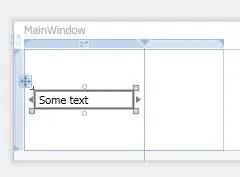
(图 3)
正如您所看到的,嵌套网格填充了整个 200 宽的空间,但文本框填充了左侧的 100,并在右侧留下了空白空间。(如果此窗口可调整大小,则会相应地缩小和扩展)
我想将 代码清单 3 的方法应用于样式或控件模板中,以便我可以将其覆盖应用于适用此情况的 TextBoxes。
在完美的情况下,我会做一些像这样的事情...
<TextBox Text="Some text"
VerticalAlignment="Center"
HorizontalAlignment="Stretch"
Margin="10"
MaxWidth="100"
Style="{StaticResource ExpandingTextBox}" />
(代码清单 4)
并且获得与 图3 相同的结果。
我尝试了以下方法...
<Style TargetType="{x:Type TextBox}"
x:Key="ExpandingTextBox">
<Setter Property="OverridesDefaultStyle"
Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TextBox">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"
MaxWidth="170" />
<ColumnDefinition Width="0*" />
</Grid.ColumnDefinitions>
<ContentPresenter/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
(代码清单 5)
但这会导致文本框从我的表单中完全消失。我不太擅长编写这样的模板,所以我有点茫然。
此外,我刚意识到嵌套列的宽度 = 最大宽度 + 2 x 边距。我不介意在 TextBox 声明中显式设置列宽,但如果可以自动完成,那就太棒了。