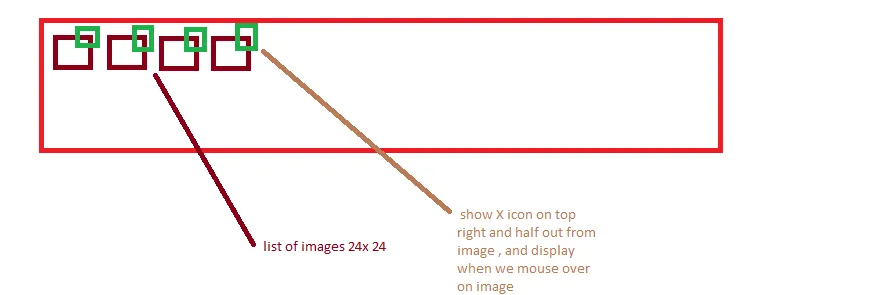
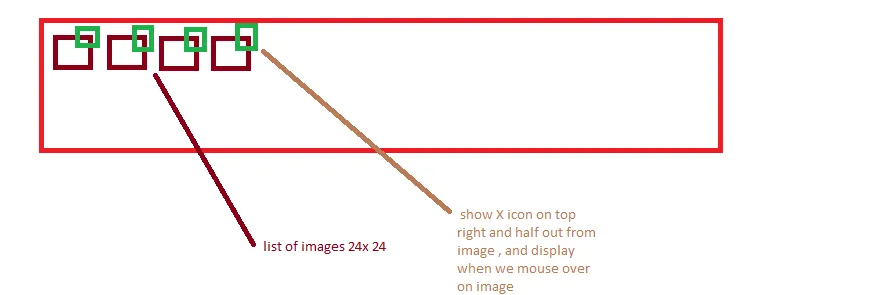
我希望你能在图片上展示一个24x24大小的X标记,为此我使用li元素和该元素。

<li style="display: inline-block; background: #283038; border: 1px solid #161b1f; margin: 5px; height: 25px; padding: 2px; border-radius: 3px;">
<ul>
<li style="width: auto; float: left;">
<img class='tagImage'/>
<span class='removeitem'>X</span>
</li>
</ul>
</li>
类似这样的内容:

我的问题是在HTML中,我无法将X图标放置在正确的位置,如屏幕截图所示。