我读到了这个:
write()方法主要用于测试:如果在 HTML 文档完全加载后使用它,它将删除所有现有的 HTML。
所以我决定测试一下,我写了这段代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>I'm TEST which should be a deleted?</p>
<script>
var drink = "Red bull";
var lyrics = "";
var cans = 99;
while(cans > 0)
{
lyrics += cans + " cans of " + drink + " on the wall <br>";
cans--;
}
document.write(lyrics);
</script>
</body>
</html>
正如您所看到的,我添加了一个
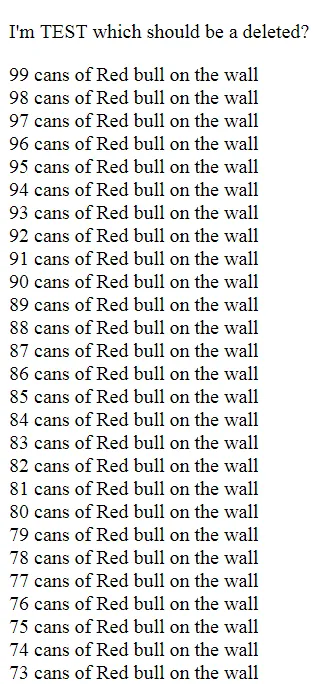
<p>我是测试,应该被删除吗?</p> 然后我在script标签之间调用了document.write,这应该会删除所有现有的html,包括这个段落?但是输出是下面这样的:
 但是段落仍然存在,根据以下句子,它不应该被删除吗?
但是段落仍然存在,根据以下句子,它不应该被删除吗?如果它在HTML文档完全加载后使用,它将删除所有现有的HTML。