与此问题相关:如何在XAML中自定义WPF-Toolkit的DataGrid左上角的样式?
如何为WPF-Toolkit的DataGrid自定义左上角的样式:
XAML:
<Window x:Class="Matrix_WPFToolkit_Test.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:toolkit="http://schemas.microsoft.com/wpf/2008/toolkit"
Title="MainWindow" Height="350" Width="525">
<Grid>
<toolkit:DataGrid x:Name="dataGrid" IsReadOnly="True" HeadersVisibility="All" GridLinesVisibility="All" CanUserAddRows="False" CanUserDeleteRows="False" CanUserReorderColumns="False" CanUserResizeColumns="False" CanUserResizeRows="False" CanUserSortColumns="False" SelectionMode="Single" SelectionUnit="Cell" RowDetailsVisibilityMode="Visible" SelectionChanged="dataGrid_SelectionChanged" Margin="-1,0,1.4,0.4" SelectedCellsChanged="dataGrid_SelectedCellsChanged">
<toolkit:DataGrid.RowHeaderTemplate>
<DataTemplate>
<TextBlock Text="1"/>
</DataTemplate>
</toolkit:DataGrid.RowHeaderTemplate>
<toolkit:DataGrid.ColumnHeaderStyle>
<Style TargetType="toolkit:DataGridColumnHeader">
<Setter Property="Background" Value="Gray"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush" Value="Black"/>
</Style>
</toolkit:DataGrid.ColumnHeaderStyle>
<toolkit:DataGrid.RowHeaderStyle>
<Style TargetType="toolkit:DataGridRowHeader">
<Setter Property="Background" Value="Gray"/>
<Setter Property="FontWeight" Value="Bold"/>
</Style>
</toolkit:DataGrid.RowHeaderStyle>
<toolkit:DataGrid.CellStyle>
<Style TargetType="toolkit:DataGridCell">
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Background" Value="LightGray" />
<Setter Property="Foreground" Value="Black" />
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="White"/>
</Trigger>
</Style.Triggers>
</Style>
</toolkit:DataGrid.CellStyle>
<toolkit:DataGrid.RowStyle>
<Style TargetType="toolkit:DataGridRow">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="BorderBrush" Value="Black" />
<Setter Property="BorderThickness" Value="0" />
</Trigger>
</Style.Triggers>
</Style>
</toolkit:DataGrid.RowStyle>
</toolkit:DataGrid>
</Grid>
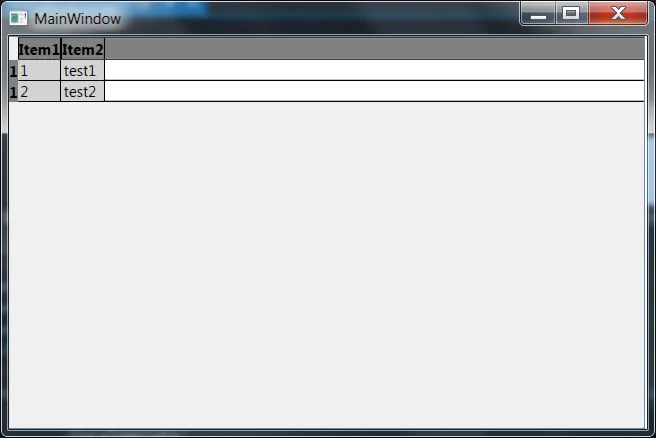
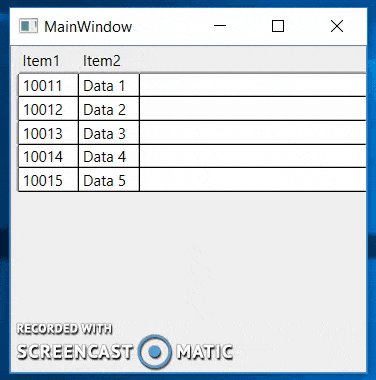
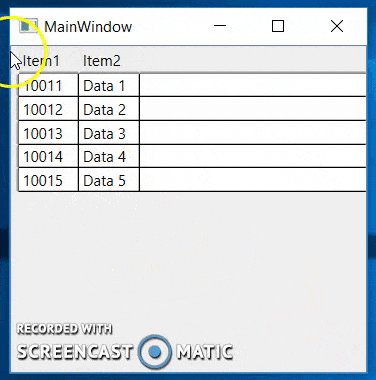
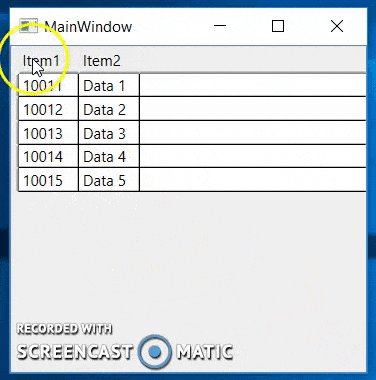
我这里已经定制了数据表格的行头模板、列头样式和单元格选中样式。如何为 WPF 工具包中的数据表格样式化左上角单元格?