我有一个这样的样式链接:
<style>
.addNew{
background-color: #FFF;
display: block;
margin-top: 10px;
padding: 20px;
color: #08c;
border:3px dashed #08c;
cursor: pointer;
width: 100%;
box-sizing: border-box;
font-size: 1em;
}
</style>
<a class='addNew'>
<i class="fa fa-plus" ></i> Add new
<span style='text-decoration:underline'>Object</span>
</a>
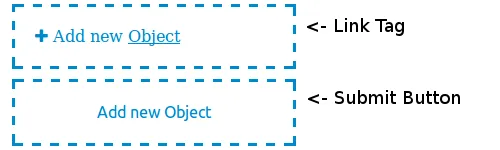
我在文本中使用了一个span标签和一个font-awesome图标。我该如何将它用于提交按钮?我尝试过以下代码:
<input type='submit' class='addNew' value="Add new Object">
但是我不知道如何为提交按钮的文本添加样式。

.fa-plus类中是否有一个伪元素来添加 + 符号?如果是这样的话那就没问题了。我只是搞不清楚<i>..会做什么。 - clayRay