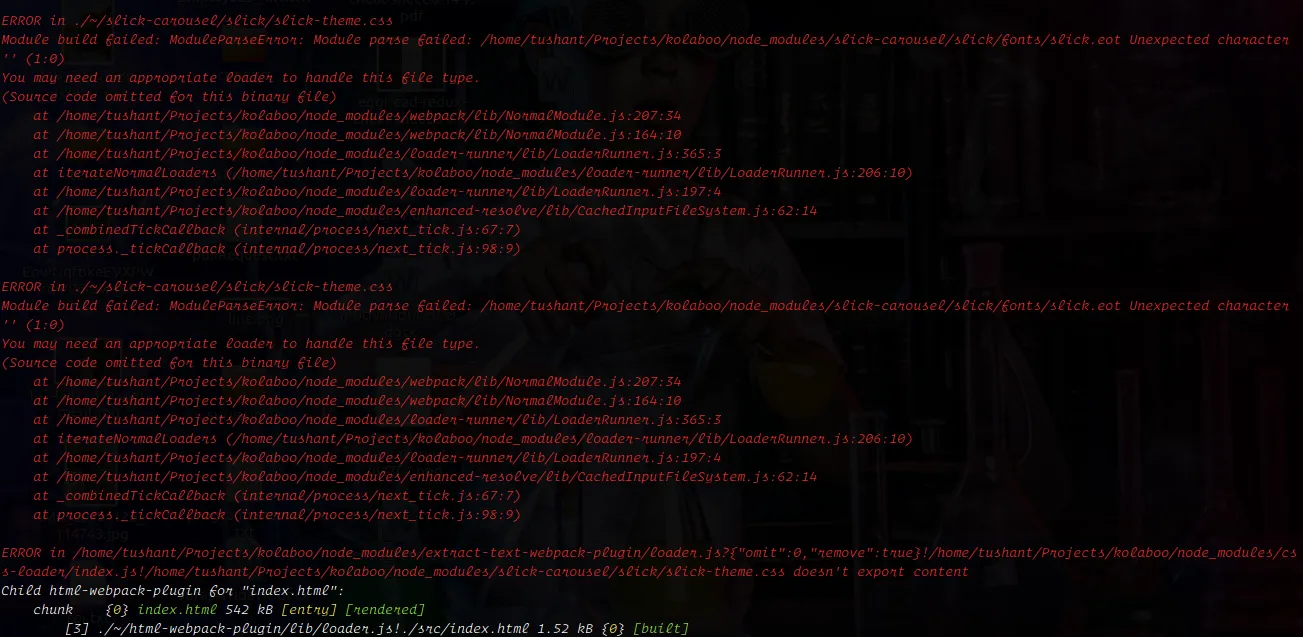
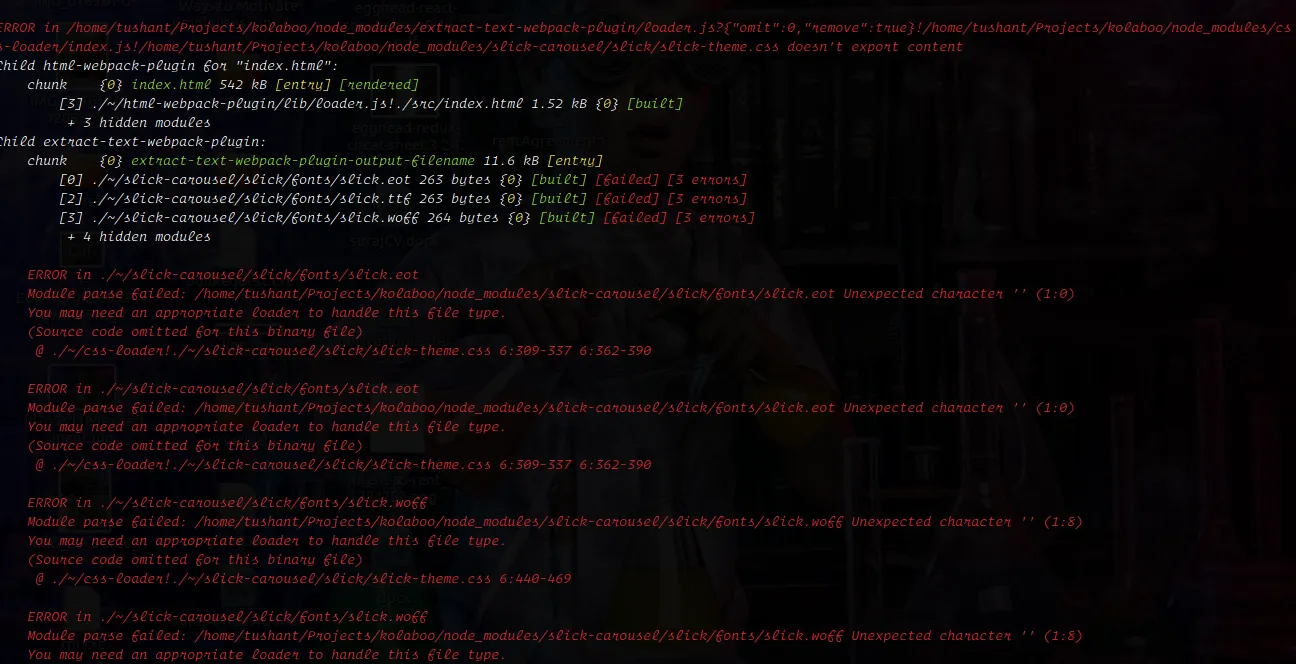
我希望将webpack升级到v2.2.0。我在配置中进行了一些更改。之前在打包时没有任何错误,但现在我遇到了大量的错误,但我猜都是slick-carousel引起的。我找不到错误的原因。
这里附上截图。
这里附上截图。
这是我的webpack配置
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const VENDOR_LIBS = [
'react', 'lodash', 'axios', 'base-64', 'leaflet', 'leaflet-routing-machine',
'moment', 'react-bootstrap', 'react-dates', 'react-dom', 'react-geosuggest',
'react-google-places-suggest', 'react-input-range', 'react-intl', 'react-leaflet',
'react-masonry-component', 'react-redux', 'react-router', 'react-router-redux',
'react-slick', 'redux', 'redux-form', 'redux-thunk', 'slick-carousel'
];
const config = {
entry: {
bundle: './src/index.js',
vendor: VENDOR_LIBS,
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[chunkhash].js',
},
module: {
rules: [
{
loader: ExtractTextPlugin.extract({
loader: 'css-loader'
}),
test: /\.css$/,
},
{
use: 'babel-loader',
test: /\.js$/,
exclude: /node_modules/,
},
{
use: [
{
loader: 'url-loader',
options: { limit: 40000 }
},
'image-webpack-loader'
],
test: /\.(jpe?g|png|gif|svg)$/,
},
{
test: /masonry|imagesloaded|fizzy\-ui\-utils|desandro\-|outlayer|get\-size|doc\-ready|eventie|eventemitter/, // eslint-disable-line
loader: 'imports-loader?define=>false&this=>window'
}
],
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
names: ['vendor', 'manifest']
}),
new HtmlWebpackPlugin({
template: 'src/index.html'
}),
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV)
}),
new ExtractTextPlugin('style.css'),
],
};
if (process.env.NODE_ENV === 'production') {
config.plugins.push(
new webpack.optimize.UglifyJsPlugin()
);
}
module.exports = config;
package.json
"dependencies": {
"axios": "^0.15.2",
"base-64": "^0.1.0",
"leaflet": "^1.0.2",
"leaflet-routing-machine": "^3.2.4",
"lodash": "^4.17.2",
"moment": "^2.16.0",
"react": "^15.4.0",
"react-bootstrap": "^0.30.6",
"react-dates": "^4.0.1",
"react-dom": "^15.4.0",
"react-geosuggest": "^2.0.0",
"react-google-places-suggest": "^1.0.1",
"react-input-range": "^0.9.3",
"react-intl": "^2.1.5",
"react-leaflet": "^1.0.1",
"react-masonry-component": "^4.3.1",
"react-redux": "^4.4.6",
"react-router": "^3.0.0",
"react-router-redux": "^4.0.7",
"react-slick": "^0.14.5",
"redux": "^3.6.0",
"redux-form": "^6.2.0",
"redux-thunk": "^2.1.0",
"slick-carousel": "^1.6.0"
},
"devDependencies": {
"babel-core": "^6.18.2",
"babel-eslint": "^7.1.0",
"babel-loader": "^6.2.7",
"babel-plugin-react-intl": "^2.2.0",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"babel-preset-stage-2": "^6.18.0",
"css-loader": "^0.26.1",
"eslint": "^3.10.2",
"eslint-config-rallycoding": "^3.1.0",
"file-loader": "^0.9.0",
"imports-loader": "^0.6.5",
"react-addons-shallow-compare": "^15.4.0",
"extract-text-webpack-plugin": "2.0.0-beta.4",
"html-webpack-plugin": "^2.26.0",
"image-webpack-loader": "^3.1.0",
"webpack": "2.2.0-rc.0",
"webpack-dev-server": "2.2.0-rc.0",
"react-hot-loader": "^3.0.0-beta.6",
"style-loader": "^0.13.1",
"url-loader": "^0.5.7"
}
index.html
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
{# <link rel="stylesheet" type="text/css" href="./assets/css/main.css">#}
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.1/leaflet.css">
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyDclCH64TYf07E67k6dKHyrY573Yt35g9s&libraries=places"></script>
</head>
<body>
<div class="app"></div>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.0.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" type="text/javascript"></script>
{# <script src="./app.js"></script>#} htmlwebpack plugin will do it
</body>
</html>
更新
为了使其正常工作,我不得不删除这些行。
// import 'slick-carousel/slick/slick.css';
// import 'slick-carousel/slick/slick-theme.css';