我正在使用 Laravel 5.1 的 SnappyPDF 封装,它使用 WKHTMLTOPDF 库。我尝试为我的 PDF 文件包含一些自定义的 Google 字体,但这些字体在生成的 PDF 文件中无法工作。
我尝试将字体转换为 Base64,并尝试通过绝对 URL 和相对 URL 包含字体,还尝试了许多 Stack Overflow 上可用的答案,但都没有解决我的问题。如何解决这个问题。
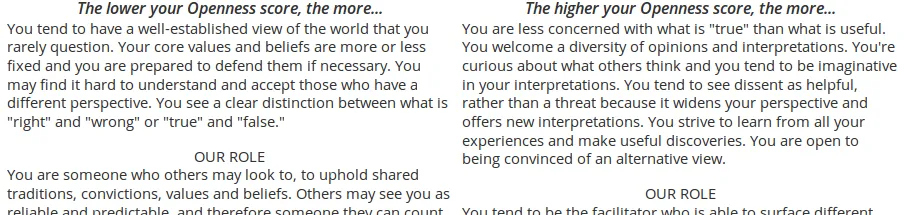
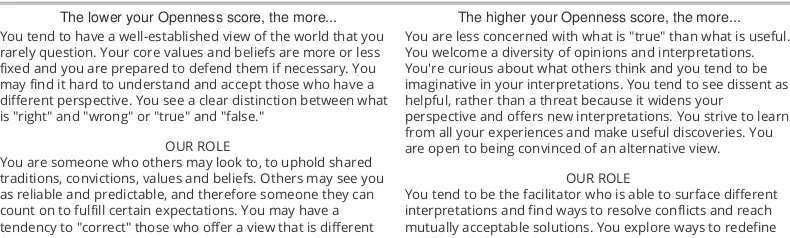
请看屏幕截图的区别。
1)这是网页浏览器HTML版本,外观良好,字体实现正确。
2)这是生成的PDF版本,字体未正确应用。
我尝试将字体转换为 Base64,并尝试通过绝对 URL 和相对 URL 包含字体,还尝试了许多 Stack Overflow 上可用的答案,但都没有解决我的问题。如何解决这个问题。
//Calling fonts
@font-face {
font-family: Roboto Condensed;
src: url("/fonts/RobotoCondensed-Regular/RobotoCondensed-Regular.ttf");
}
@font-face {
font-family: 'Open Sans';src: url("/fonts/OpenSans/OpenSans-Regular.ttf");
}
@font-face {
font-family: 'Open Sans Semi Bold Italic';
src: url("/fonts/OpenSans/OpenSans-SemiboldItalic.ttf");
}
//implenting fonts
.report-page2-col-wrapper .col-heading{
font-family:"Open Sans Semi Bold Italic";
font-size:12pt;
line-height:17pt;
}
请看屏幕截图的区别。
1)这是网页浏览器HTML版本,外观良好,字体实现正确。
2)这是生成的PDF版本,字体未正确应用。