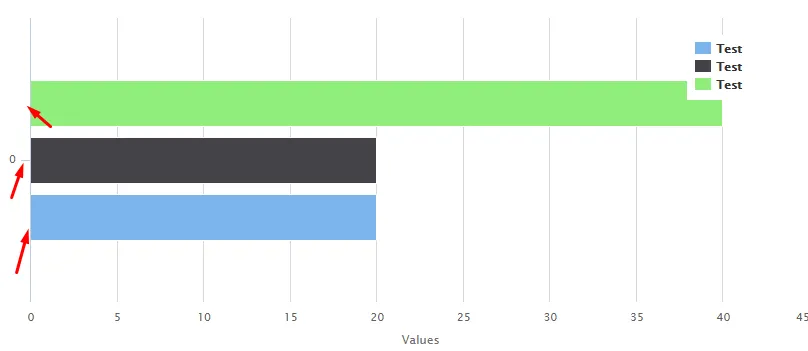
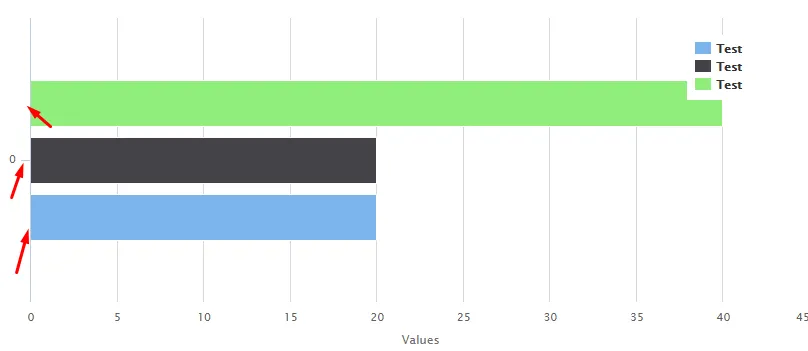
我正在尝试在X轴上显示每个系列的名称。
http://jsfiddle.net/Jr79Y/9/


series: [{
name: 'Test',
data: [20]
}, {
name: 'Test',
data: [20]
}, {
name: 'Test',
data: [40]
}]
有人知道如何做到这一点吗?