我需要为DataGrid中的一个行进行样式设计,以适应CanUserAddRows。
DataGrid的ItemsSource使用DataTable.DefaultView。
我尝试了:
<DataGrid IsReadOnly="false" CanUserAddRows="True">
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridCell}" BasedOn="{StaticResource {x:Type DataGridCell}}">
<Style.Triggers>
<DataTrigger Binding="{Binding Path=.}" Value="{x:Null}">
<Setter Property="Background" Value="Tomato"/>
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.Resources>
<DataGrid.Columns>
<DataGridTextColumn Width="*" Binding='{Binding Path=Col1}' Header="Col1" />
<DataGridTextColumn Width="*" Binding='{Binding Path=Col2}' Header="Col2" />
<!-- more columns -->
</DataGrid.Columns>
</DataGrid>
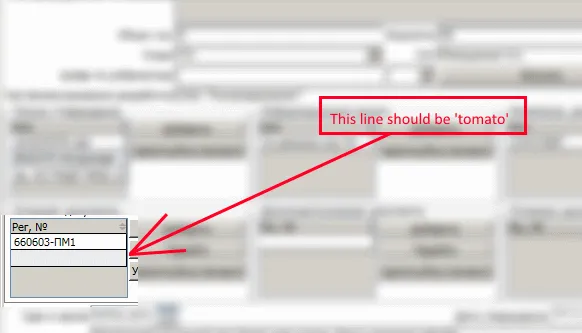
但是新行不是番茄颜色=(