我希望每次用户调整表单大小时,pictureBox中的图像也按比例相同的值进行调整。
我在互联网上搜索了一些代码,并在StackOverFlow中找到了这个答案https://dev59.com/Rmw15IYBdhLWcg3wntAQ#6501997
static public Bitmap ScaleImage(Image image, int maxWidth, int maxHeight)
{
var ratioX = (double)maxWidth / image.Width;
var ratioY = (double)maxHeight / image.Height;
var ratio = Math.Min(ratioX, ratioY);
var newWidth = (int)(image.Width * ratio);
var newHeight = (int)(image.Height * ratio);
var newImage = new Bitmap(newWidth, newHeight);
Graphics.FromImage(newImage).DrawImage(image, 0, 0, newWidth, newHeight);
Bitmap bmp = new Bitmap(newImage);
return bmp;
}
我给我的代码添加了一个函数,但不确定MaxHeight和MaxWidth的作用,也就是为什么需要通过参数传递。
在Form1_Resize事件处理程序中,我写下了以下代码:
private void Form1_Resize(object sender, EventArgs e)
{
Bitmap NewImg = ScaleImage(pictureBox1.Image, 1000, 1000);
pictureBox1.Image = NewImg;
}
但是它不起作用... 当我调整表单大小时,什么也没有发生
更新:尝试了所有方法,结果相同
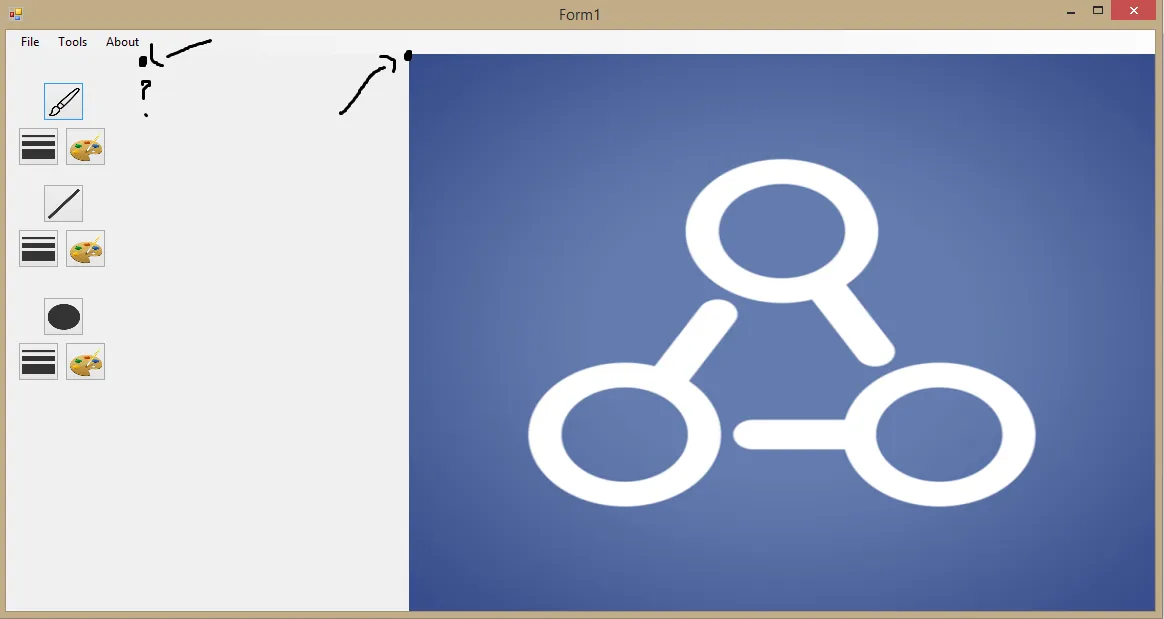
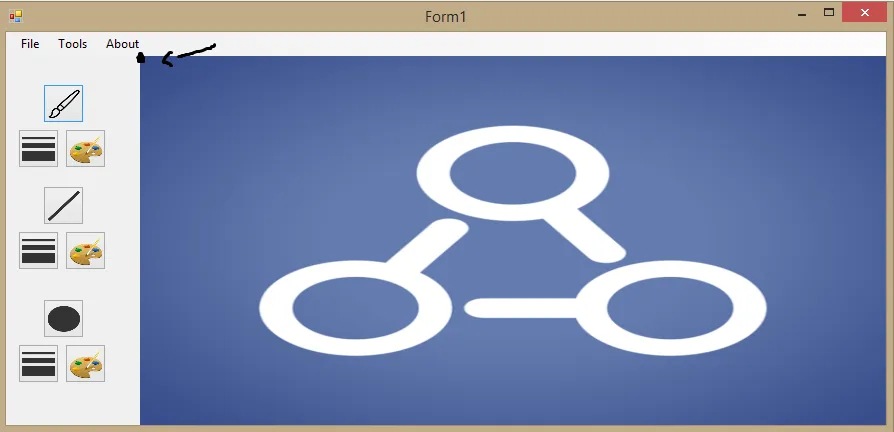
请查看下面的图片,黑点是PictureBox的左边,它不能移动,你提出的建议很好,但我希望,在开始时图片的左边保持在同一位置
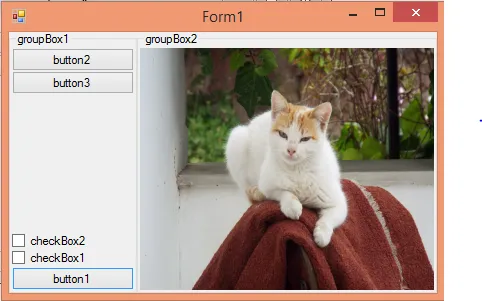
调整前:

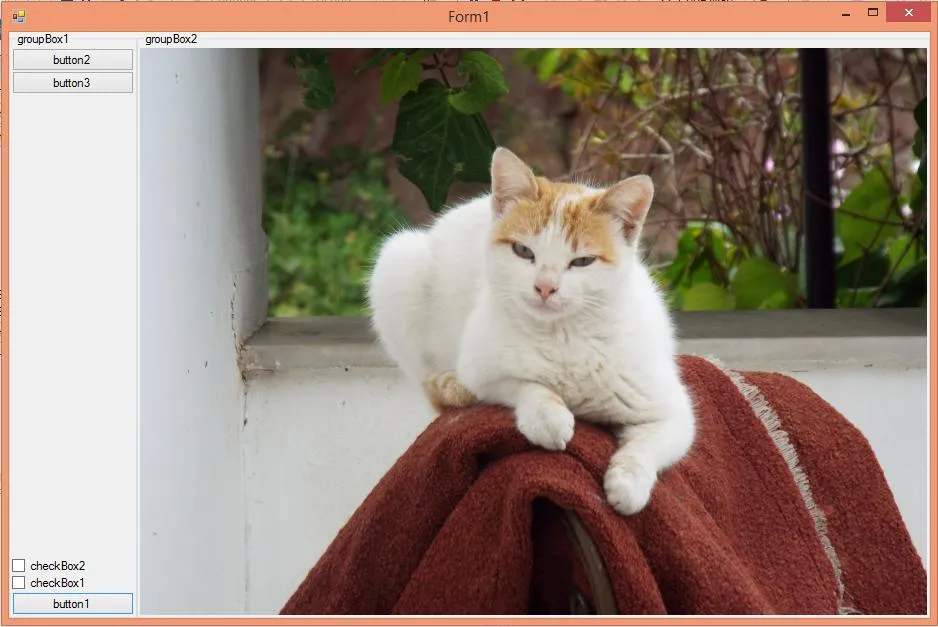
调整后: