使用v1.61版本,您将拥有更多的markdownString选项。支持以下HTML标签:
allowedTags: ['ul', 'li', 'p', 'code', 'blockquote', 'ol', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'hr', 'em', 'pre', 'table', 'thead', 'tbody', 'tr', 'th', 'td', 'div', 'del', 'a', 'strong', 'br', 'img', 'span'],
因此,通过使用b、h1等标签,您可以获得一些额外的“样式”。
supportHtml?: boolean;
一些示例代码:
const value = "Jello";
const content = new vscode.MarkdownString(`<span style="color:#000;background-color:#fff;">Howdy there.</span>`);
content.appendMarkdown(`<p><b> Some label: <code>${value}</code></b></p>`)
content.supportHtml = true;
content.isTrusted = true;
return new vscode.Hover(content, new vscode.Range(position, position));
在我的测试中,您仍然只能使用
<span style="color:#000;background-color:#fff;">
除了color和background-color之外,不能使用其他样式。
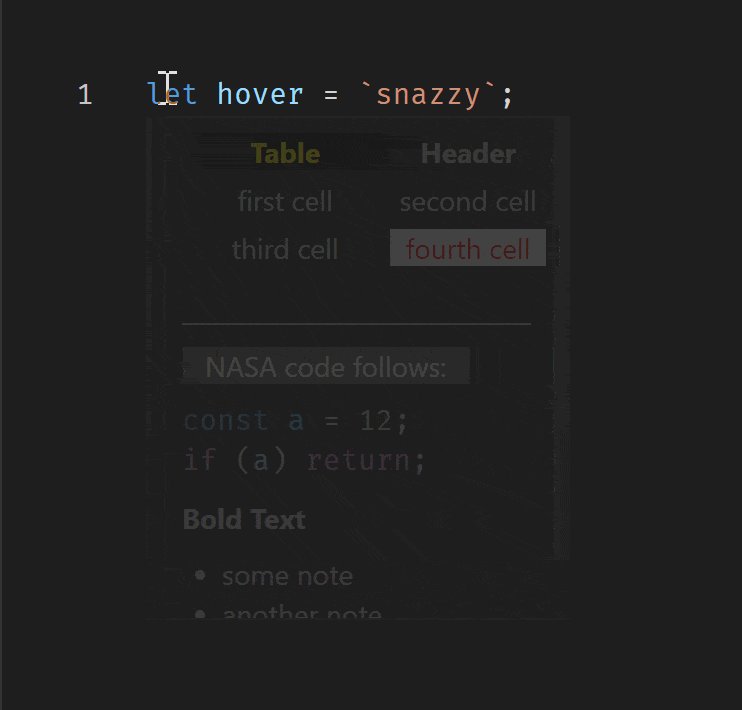
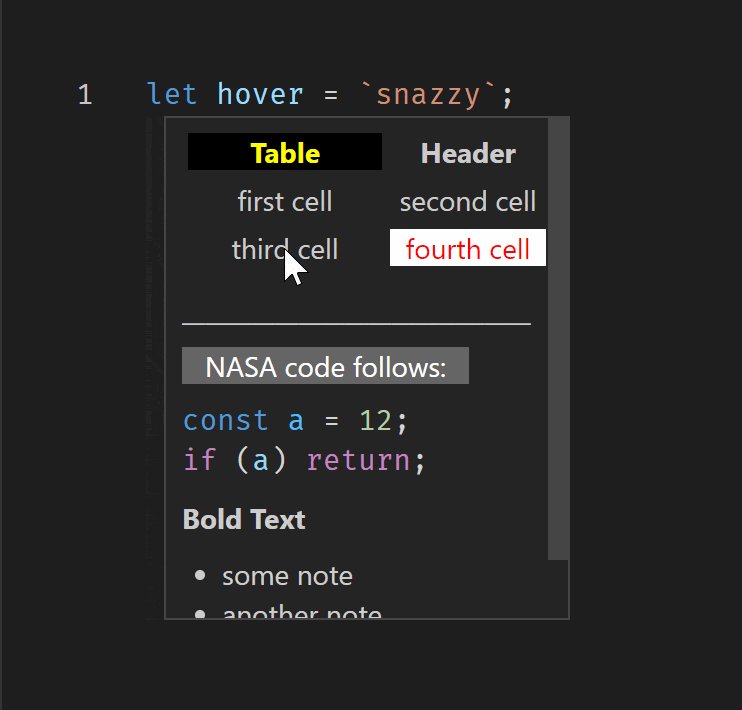
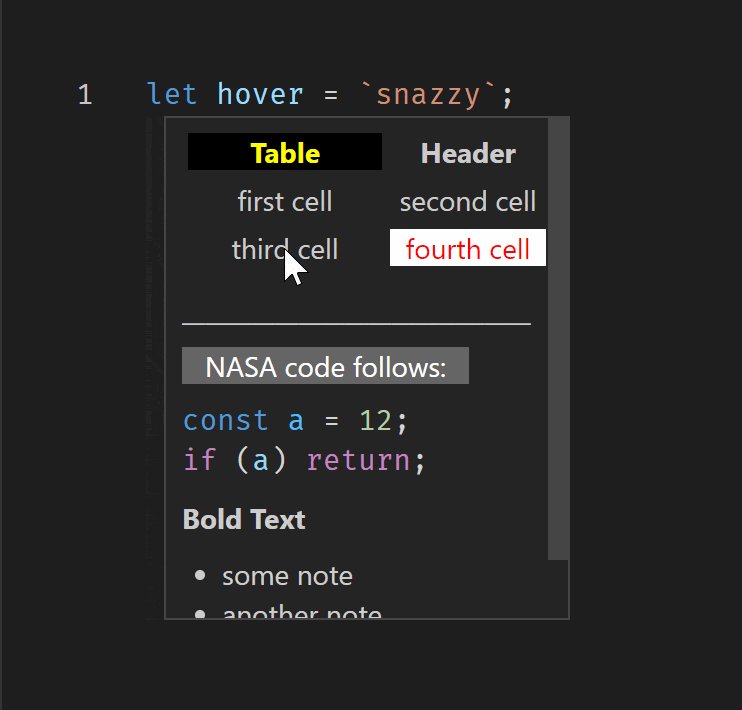
以下是我用于进行样式设置、标记表格、代码块等的几个选项:
vscode.languages.registerHoverProvider('javascript', {
provideHover(document, position, token) {
const markdown = new vscode.MarkdownString(`
| <span style="color:#ff0;background-color:#000;"> Table </span>| Header |
| :----: | :----: |
|first cell |second cell |
|third cell |<span style="color:#f00;background-color:#fff;"> fourth cell </span> |
\n\n\n`);
const styledString = `<span style="color:#fff;background-color:#666;"> NASA code follows: </span>`;
const codeBlock = `const a = 12;
if (a) return;`;
markdown.appendText("______________________________\n");
markdown.appendMarkdown(styledString);
markdown.appendCodeblock(codeBlock, "javascript");
markdown.appendMarkdown(
`**Bold Text**
* some note
* another note
* final note`
);
markdown.isTrusted = true;
return new vscode.Hover(markdown, new vscode.Range(position, position));
}

注意:由于某种原因,Markdown表格没有任何单元格或表格分隔符。