我有一个带有固定大小框架的TextField,但即使在其他兄弟元素上,它仍会扩展以包裹输入的文本。
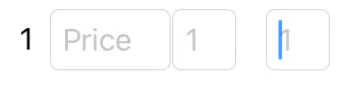
初始状态:
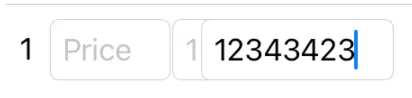
输入一些内容后:
在 SwiftUI 中,是否有一种方法可以使用 TextField 防止这种情况发生,或者我需要使用 ViewRepresentable?
我用于此布局的代码如下:
HStack(spacing: 0) {
Text("1").fixedSize(horizontal: true, vertical: false).frame(width: 22)
TextField("Price", text: $text1).fixedSize(horizontal: true, vertical: false).frame(width: 70)
TextField("1", text: $text2).fixedSize(horizontal: true, vertical: false).frame(width: 30)
TextField("1", text: $text3).fixedSize(horizontal: true, vertical: false).frame(width: 70)
}.textFieldStyle(RoundedBorderTextFieldStyle())