我正在尝试创建一个小部件,它有一个按钮,每当按下该按钮时,该按钮下方会打开一个列表,填充按钮下方的所有空间。我使用简单的Column实现了它,类似于这样:
class _MyCoolWidgetState extends State<MyCoolWidget> {
...
@override
Widget build(BuildContext context) {
return new Column(
children: <Widget>[
new MyButton(...),
isPressed ? new Expanded(
child: new SizedBox(
width: MediaQuery.of(context).size.width,
child: new MyList()
)
) : new Container()
]
)
}
}
这在很多情况下都能正常工作,但并非所有情况都是如此。
我创建这个小部件时遇到的问题是,如果将MyCoolWidget与其他小部件(比如其他MyCoolWidget)一起放置在Row中,则列表会受到Row所限制的宽度的约束。
我尝试使用OverflowBox来解决这个问题,但不幸的是没有成功。
这个小部件与选项卡不同,因为它们可以放置在小部件树的任何位置,并且当按钮被按下时,列表将填充按钮下面的所有空间,即使这意味着忽略了约束条件。
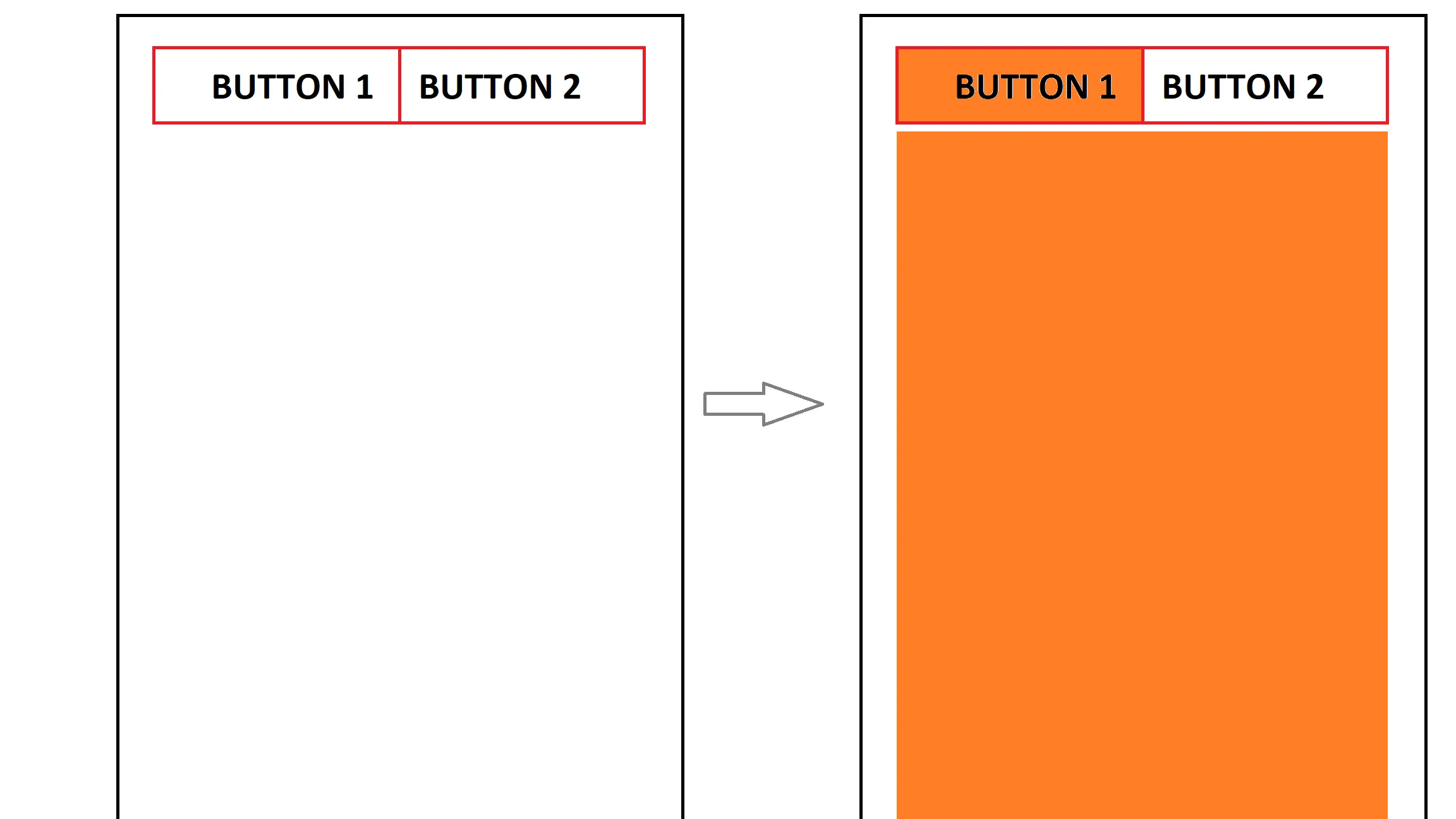
以下图像代表了我想要实现的内容,在其中“BUTTON1”和“BUTTON2”或两者都是Row中的MyCoolWidget:

编辑: 实际代码片段
class _MyCoolWidgetState extends State<MyCoolWidget> {
bool isTapped = false;
@override
Widget build(BuildContext context) {
return new Column(
children: <Widget>[
new SizedBox(
height: 20.0,
width: 55.0,
child: new Material(
color: Colors.red,
child: new InkWell(
onTap: () => setState(() => isTapped = !isTapped),
child: new Text("Surprise"),
),
),
),
bottomList()
],
);
}
Widget comboList() {
if (isTapped) {
return new Expanded(
child: new OverflowBox(
child: new Container(
color: Colors.orange,
width: MediaQuery.of(context).size.width,
child: new ListView( // Random list
children: <Widget>[
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
new Text("ok"),
],
)
)
),
);
} else {
return new Container();
}
}
}
我将其使用方式如下:
我在这样使用它:
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Row(
children: <Widget>[
new Expanded(child: new MyCoolWidget()),
new Expanded(child: new MyCoolWidget()),
]
)
}
}
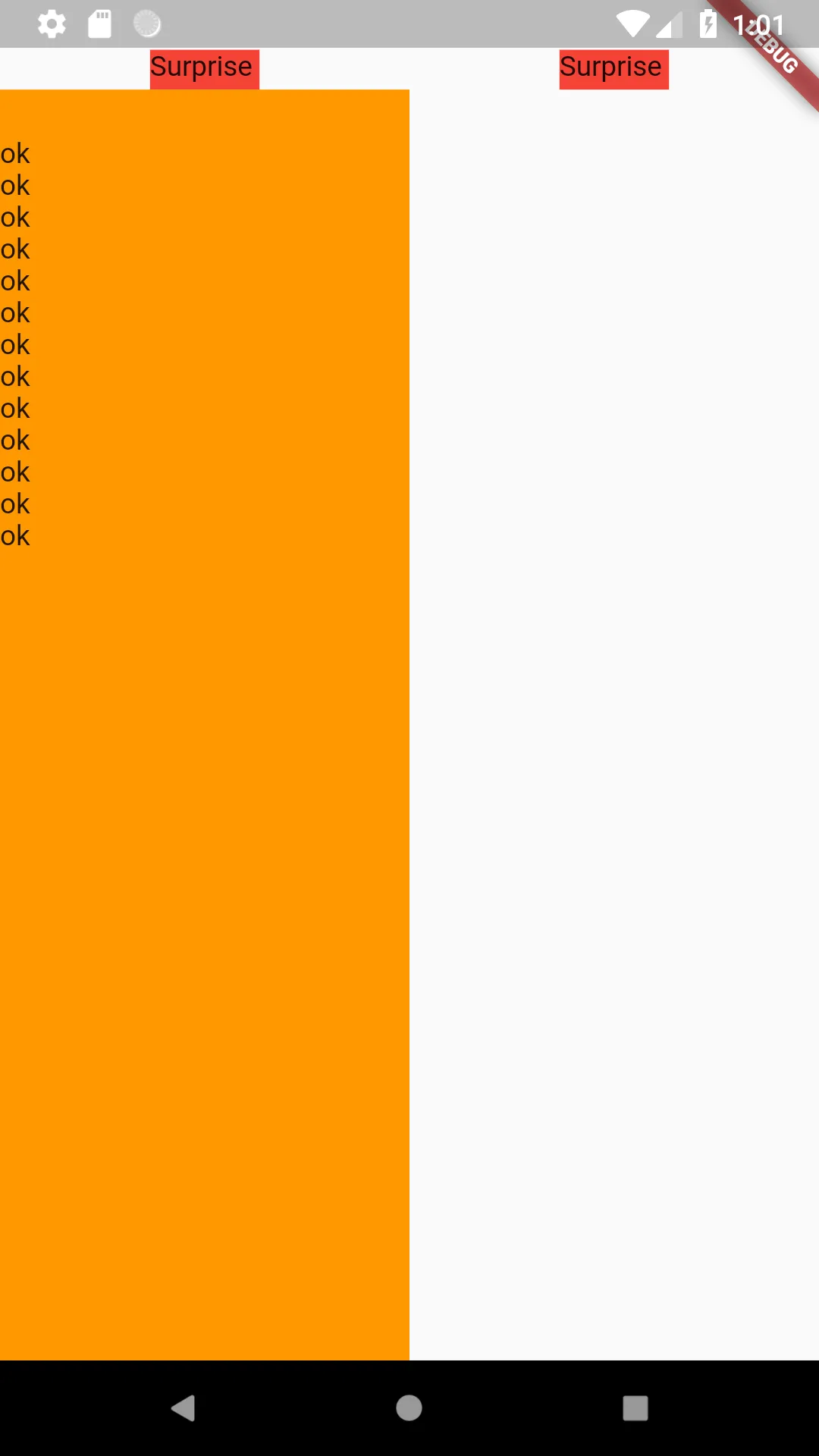
这是代码实际执行的屏幕截图: