我使用vue-cli已经有两个星期了,一切都很顺利,直到今天。我正在本地设置这个项目。
https://drive.google.com/open?id=0BwGw1zyyKjW7S3RYWXRaX24tQ3c
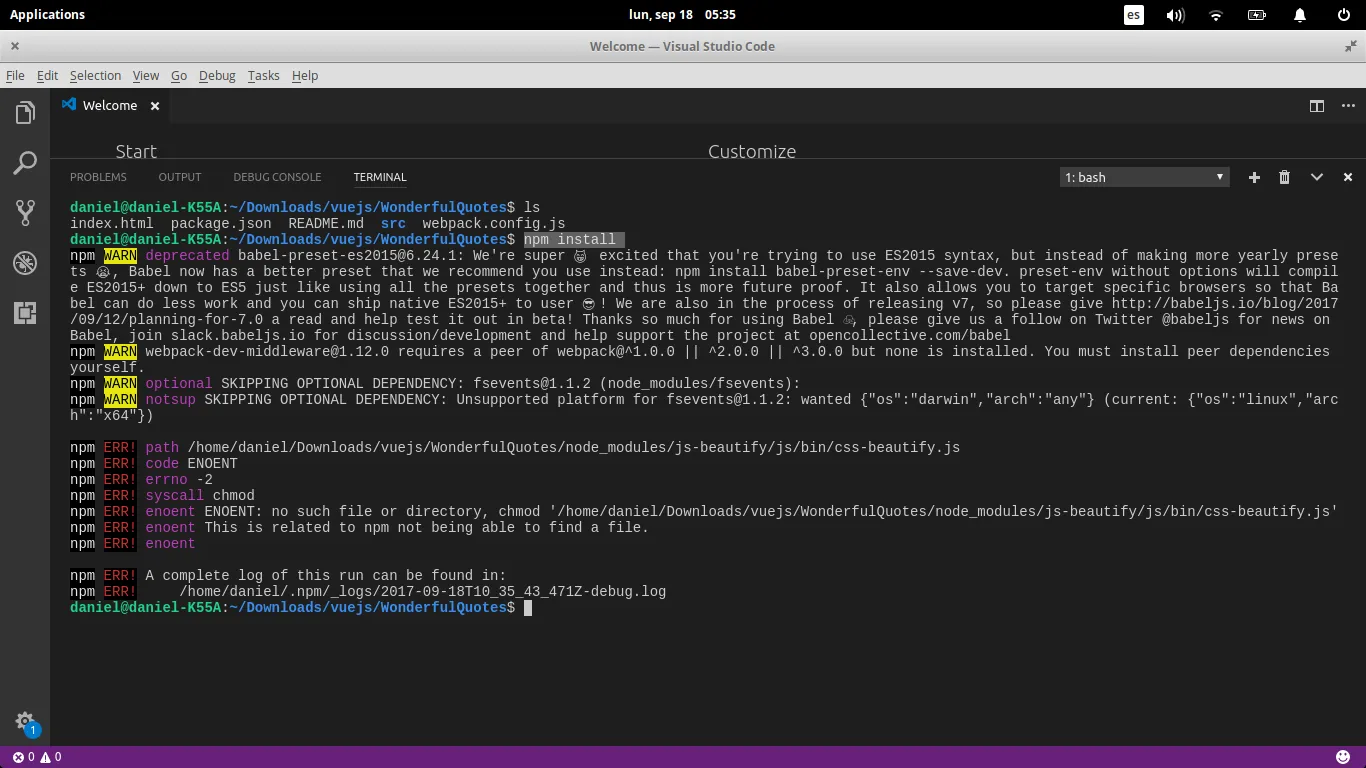
当输入npm install时,会出现以下错误。终端显示的错误信息:

我尝试删除项目并再次进行npm安装,但没有成功。
我尝试全局安装beautify-js,但没有成功。
如果我输入vue init webpack-simple *projectName,同样的错误会出现。
node v8.5.0
npm 5.4.2
如果您知道一些可以帮助我解决这个问题的方法,请告诉我。 由于这个问题,我无法继续学习VueJs课程。 谢谢。