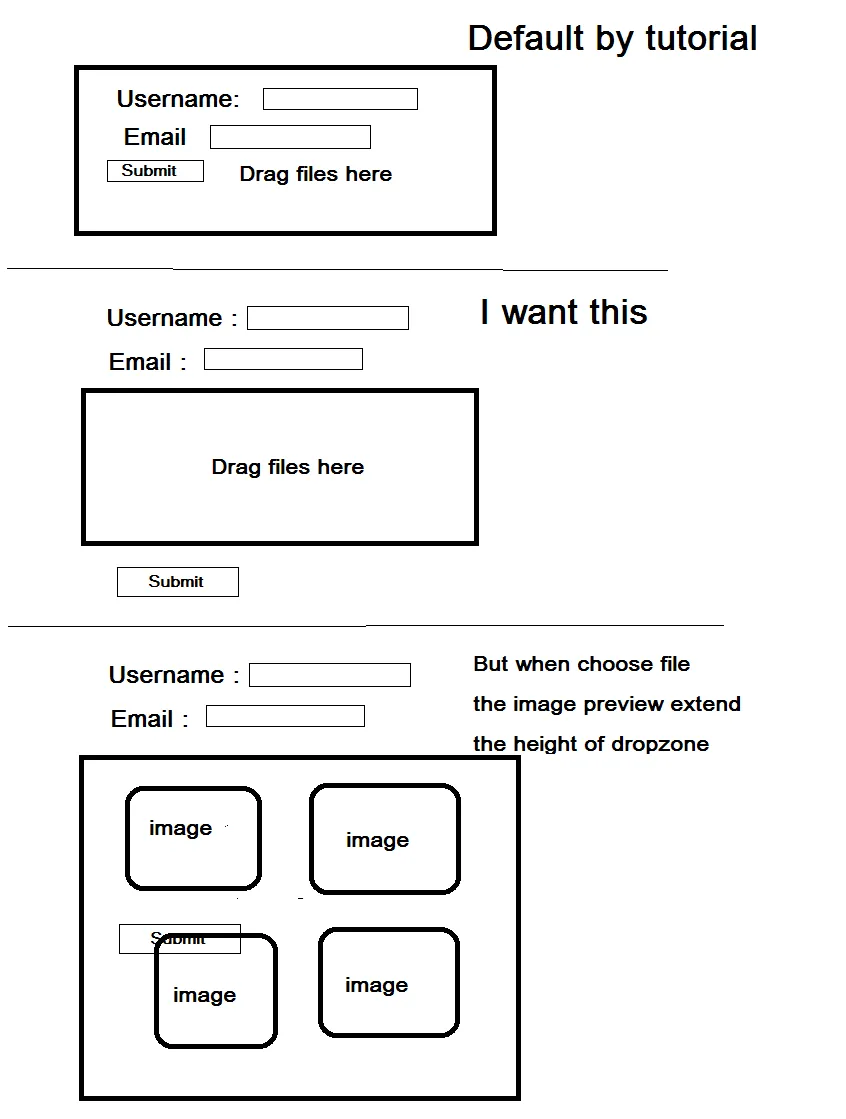
我正在使用 Dropzone 并尝试将其与普通表单结合使用,因此我阅读了这篇教程 https://github.com/enyo/dropzone/wiki/Combine-normal-form-with-Dropzone ,我成功地实现了它。然而,我希望其他输入文本字段和提交按钮在 form 标签之外(不在 dropzone 之内),所以我使用 css 的 position:absolute 将文本输入框放到表单上面,将提交按钮放到表单下面。
但是我忘记了如果选择要上传的图像,则表单 dropzone 的高度会扩展,导致失败。(见截图)
<form id="my-awesome-dropzone" class="dropzone" style="position:relative">
<div class="dropzone-previews"></div>
Username : <input type="text" name="username" style="position:absolute; top:-50px; left:0px; /> <br/>
Email: <input type="text" name="email" style="position:absolute; top:-40px;left:0px; /> <br/>
<button type="submit" style="position:absolute;top:100px;left:0px;">Submit data and files!</button>
</form>
我甚至将按钮移动到表单之外,并使用HTML5属性
form="my-awesome-dropzone",但它没有起作用。我该怎么做?