我想使用正则表达式来查找两个标签之间的内容,就像这样:
<br />@ This is the content.</li>
到目前为止,我一直在使用:
<br />@(.*?)</li>
内容有时包含
match <br />@(.*?)</li>。
然后我尝试��<br />@([^<li>].*?)</li>,但这仍然包括
请你能给我一点帮助吗?谢谢。 (注意,我使用TextWrangler)
该表达式将执行以下操作:
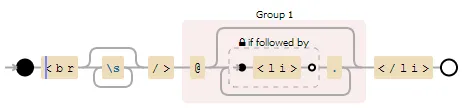
<br />开头并以下一个</li>结尾的子字符串。<li>。<br\s*\/>(@(?:(?!<li>).)*?)<\/li>

示例文本
在线实例:http://www.rubular.com/r/CIledJX54O
请注意,第一行存在错误条件。
<br />@ Don't <li>find me.</li>
<br />@ This is the content.</li>
<br />@ more desired content.</li>
捕获组
[0] => Array
(
[0] => <br />@ This is the content.</li>
[1] => <br />@ more desired content.</li>
)
[1] => Array
(
[0] => @ This is the content.
[1] => @ more desired content.
)
#<a[^>]+href\s*=\s*(["\'])(.*?)\1[^>]*>((?:(?!</a).)*?)Domain#msi
我正在尝试查找所有包含“Domain”字符串的链接文本。这将匹配所需的内容,但也会匹配包含“</a”代码部分的内容。
例如,它将匹配:
<a href="/new-domains">New Domain
但同时也
<a href="/domains/url-email-forwarding">URL & Email Forwarding</a></ul></div><!--/.navigation--></div></div></li><li><a href="/hosting">Hosting</a><div><div><div class="navigation"><h1>Premium Domain
当我将“Domain”替换为“</a”时,它将正确匹配所有链接。但是为什么它不能与“Domain”一起使用?!
完全的谜团...
([^<]*)。请注意,在字符类中,你只能列出字符,如果你认为[^<li>]等同于“不包含<li>”,那是错误的!如果适合的话,你可以尝试使用负向前瞻。 - Ani