我希望处理进度条上的单击事件,就像在滑块上一样,并了解跟踪的百分比。
我想使用滑块而不是进度条,但是它没有突出显示的轨道,只有拇指。
我需要创建类似于播放歌曲的音乐播放器中的进度,并可以通过单击进度来搜索。
有人有提示如何做到这一点吗?
我需要创建类似于播放歌曲的音乐播放器中的进度,并可以通过单击进度来搜索。
有人有提示如何做到这一点吗?
这里有另一种方法。它是滑块和进度条的真正混合 :). 请见SlidoProgressBar!
public class SlidoProgressBarDemo extends Application {
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root);
scene.getStylesheets().add(this.getClass().getResource("style.css").toExternalForm());
stage.setScene(scene);
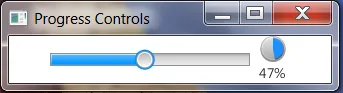
stage.setTitle("Progress Controls");
double sliderWidth = 200;
final Slider slider = new Slider();
slider.setMin(0);
slider.setMax(50);
slider.setMinWidth(sliderWidth);
slider.setMaxWidth(sliderWidth);
final ProgressBar pb = new ProgressBar(0);
pb.setMinWidth(sliderWidth);
pb.setMaxWidth(sliderWidth);
final ProgressIndicator pi = new ProgressIndicator(0);
slider.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue<? extends Number> ov,
Number old_val, Number new_val) {
pb.setProgress(new_val.doubleValue() / 50);
pi.setProgress(new_val.doubleValue() / 50);
}
});
StackPane pane = new StackPane();
pane.getChildren().addAll(pb, slider);
final HBox hb = new HBox();
hb.setSpacing(5);
hb.setAlignment(Pos.CENTER);
hb.getChildren().addAll(pane, pi);
scene.setRoot(hb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
使用 style.css:
.slider .track {
-fx-background-color:null; /* Hide the track */
-fx-background-insets: 1 0 -1 0, 0, 1;
-fx-background-radius: 2.5, 2.5, 1.5;
-fx-padding: 0.208333em; /* 2.5 */
}
基本逻辑是将滑块和进度条放入StackPane中。让它们具有相同的宽度。绑定它们的进度值。隐藏滑块的轨道。
输出:

-fx-background-insets 和 -fx-background-radius 的目的。 - xerufprogress.setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event) {
if (event.getButton() == MouseButton.PRIMARY){
Bounds b1 = progress.getLayoutBounds();
double mouseX = event.getSceneX();
double percent = (((b1.getMinX() + mouseX ) * 100) / b1.getMaxX());
//correcting a percent, i don't know when it need
percent -= 2;
progress.setProgress((percent) / 100);
//do something with progress in percent
}
}
});
只是一个tornadoFX的例子:
package bj
import javafx.application.Application
import javafx.geometry.Insets
import javafx.scene.control.ProgressBar
import javafx.scene.control.Slider
import javafx.scene.paint.Color
import tornadofx.*
/**
* Created by BaiJiFeiLong@gmail.com at 18-12-13 下午9:28
*/
class MainView : View() {
private lateinit var progressBar: ProgressBar
private lateinit var slider: Slider
override val root = vbox {
stackpane {
padding = Insets(100.0)
progressbar(initialValue = .0) {
progressBar = this
maxWidth = Double.MAX_VALUE
}
slider(max = 1, value = .0) {
slider = this
}
}
}
init {
progressBar.progressProperty().bind(slider.valueProperty())
progressBar.paddingLeftProperty.bind(progressBar.heightProperty().divide(2))
progressBar.paddingRightProperty.bind(progressBar.heightProperty().divide(2))
}
}
class MainStylesheet : Stylesheet() {
init {
slider {
track {
backgroundColor = MultiValue(arrayOf(Color.TRANSPARENT))
}
}
}
}
class App : tornadofx.App(MainView::class, MainStylesheet::class)
fun main(args: Array<String>) {
Application.launch(App::class.java, *args)
}