我正在尝试使用MahApps.Metro样式绑定TabControl到数据源。
窗口XAML:
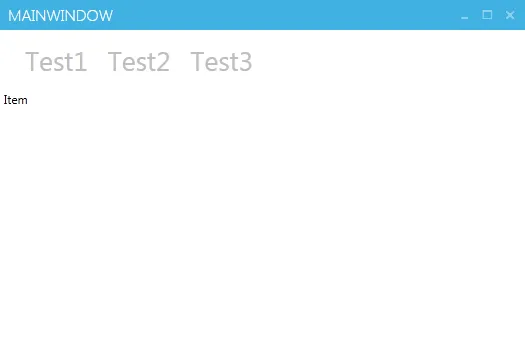
这个有点有效,但TabControl失去了一些样式(活动选择样式),点击选项卡变得困难(你不能直接点击它,必须在它前面点击),有没有人有解决这个问题的方法?
窗口XAML:
<Controls:MetroWindow x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colours.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.AnimatedSingleRowTabControl.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<TabControl ItemsSource="{Binding Collection}">
<TabControl.ItemTemplate>
<DataTemplate>
<TabItem Header="{Binding Title}">
<ContentControl Content="{Binding Content}" />
</TabItem>
</DataTemplate>
</TabControl.ItemTemplate>
</TabControl>
</Controls:MetroWindow>
代码后台:
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
Collection = new ObservableCollection<Item>()
{
new Item("Test1", 1),
new Item("Test2", 2),
new Item("Test3", 3)
};
this.DataContext = this;
}
public ObservableCollection<Item> Collection
{ get; set; }
}
这个有点有效,但TabControl失去了一些样式(活动选择样式),点击选项卡变得困难(你不能直接点击它,必须在它前面点击),有没有人有解决这个问题的方法?