Google通用分析工具具有异常的命中类型(hit type of exception)
ga('send', 'exception', {
'exDescription': 'DatabaseError'
});
我本以为可以直接进入Google Analytics控制台,在与“事件”同级别处找到“异常报告”,但是却没有找到。
Android和iOS API表示,“崩溃和异常数据主要在崩溃和异常报告中可用”,但我找不到任何名为该名称的报告。
Google通用分析工具具有异常的命中类型(hit type of exception)
ga('send', 'exception', {
'exDescription': 'DatabaseError'
});
我本以为可以直接进入Google Analytics控制台,在与“事件”同级别处找到“异常报告”,但是却没有找到。
Android和iOS API表示,“崩溃和异常数据主要在崩溃和异常报告中可用”,但我找不到任何名为该名称的报告。
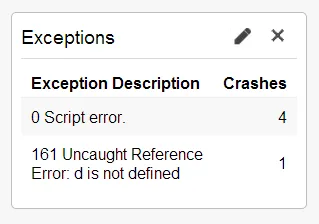
 这给我提供了这样的报告:
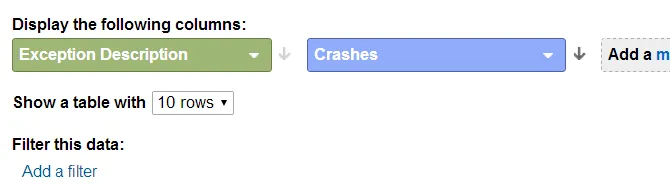
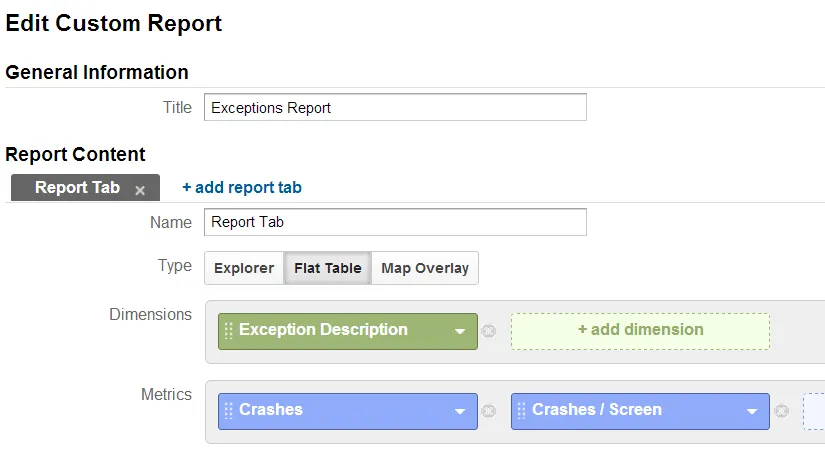
这给我提供了这样的报告: 您也可以转到“定制”选项卡并创建自定义报告,以便向您提供错误表格,然后将其添加到您的仪表板中。
您也可以转到“定制”选项卡并创建自定义报告,以便向您提供错误表格,然后将其添加到您的仪表板中。  与此全局异常处理程序配合使用。
与此全局异常处理程序配合使用。if (typeof window.onerror == "object")
{
window.onerror = function (err, url, line)
{
if (ga)
{
ga('send', 'exception', {
'exDescription': line + " " + err
});
}
};
}
您可以将此处理程序放置在JavaScript初始化的任何位置 - 这取决于您如何配置所有JS文件。或者,您可以将其放在html body标记顶部附近的<script>标记内。
我参考了Simon_Weaver的指南,进一步建立了一个相当完整的Google Analytics自定义异常报告。我认为这可能值得分享,所以我将它上传到GA“解决方案画廊”。
我的模板: Google Analytics异常报告
这是最终结果的图片:
我想对@Simon_Weaver的优秀答案进行补充,提供一些关于错误报告的额外细节:
ga()之前定义它(因为在加载分析库之前可能会触发错误)。window.onerror回调。/**
* Send JavaScript error information to Google Analytics.
*
* @param {Window} window A reference to the "window".
* @return {void}
* @author Philippe Sawicki <https://github.com/philsawicki>
*/
(function (window) {
// Retain a reference to the previous global error handler, in case it has been set:
var originalWindowErrorCallback = window.onerror;
/**
* Log any script error to Google Analytics.
*
* Third-party scripts without CORS will only provide "Script Error." as an error message.
*
* @param {String} errorMessage Error message.
* @param {String} url URL where error was raised.
* @param {Number} lineNumber Line number where error was raised.
* @param {Number|undefined} columnNumber Column number for the line where the error occurred.
* @param {Object|undefined} errorObject Error Object.
* @return {Boolean} When the function returns true, this prevents the
* firing of the default event handler.
*/
window.onerror = function customErrorHandler (errorMessage, url, lineNumber, columnNumber, errorObject) {
// Send error details to Google Analytics, if the library is already available:
if (typeof ga === 'function') {
// In case the "errorObject" is available, use its data, else fallback
// on the default "errorMessage" provided:
var exceptionDescription = errorMessage;
if (typeof errorObject !== 'undefined' && typeof errorObject.message !== 'undefined') {
exceptionDescription = errorObject.message;
}
// Format the message to log to Analytics (might also use "errorObject.stack" if defined):
exceptionDescription += ' @ ' + url + ':' + lineNumber + ':' + columnNumber;
ga('send', 'exception', {
'exDescription': exceptionDescription,
'exFatal': false, // Some Error types might be considered as fatal.
'appName': 'Application_Name',
'appVersion': '1.0'
});
}
// If the previous "window.onerror" callback can be called, pass it the data:
if (typeof originalWindowErrorCallback === 'function') {
return originalWindowErrorCallback(errorMessage, url, lineNumber, columnNumber, errorObject);
}
// Otherwise, Let the default handler run:
return false;
};
})(window);
// Generate an error, for demonstration purposes:
//throw new Error('Crash!');
编辑:如@Simon_Weaver 所指出,Google Analytics现在有关于异常追踪的文档(我在原始答案中应该已经链接了--抱歉,新手错误!):
new ErrorHandler();即可。这是为Chrome扩展程序而设计的,但我认为它在任何地方都可以使用。我将实际的ga()内容实现在一个单独的文件中(因此有app.GA),但你也可以在这里加入它。/*
* Copyright (c) 2015-2017, Michael A. Updike All rights reserved.
* Licensed under the BSD-3-Clause
* https://opensource.org/licenses/BSD-3-Clause
* https://github.com/opus1269/photo-screen-saver/blob/master/LICENSE.md
*/
// noinspection ThisExpressionReferencesGlobalObjectJS
(function(window, factory) {
window.ExceptionHandler = factory(window);
}(this, function(window) {
'use strict';
return ExceptionHandler;
/**
* Log Exceptions with analytics. Include: new ExceptionHandler();<br />
* at top of every js file
* @constructor
* @alias ExceptionHandler
*/
function ExceptionHandler() {
if (typeof window.onerror === 'object') {
// global error handler
window.onerror = function(message, url, line, col, errObject) {
if (app && app.GA) {
let msg = message;
let stack = null;
if (errObject && errObject.message && errObject.stack) {
msg = errObject.message;
stack = errObject.stack;
}
app.GA.exception(msg, stack);
}
};
}
}
}));