如何实现底部带有按钮的Snackbar?
16
- casolorz
1
1你不能使用默认的Snackbar。但是你可以使用自定义布局创建自己的Snackbar:https://dev59.com/questions/4FwY5IYBdhLWcg3wlolg#41154330 - rciovati
3个回答
26
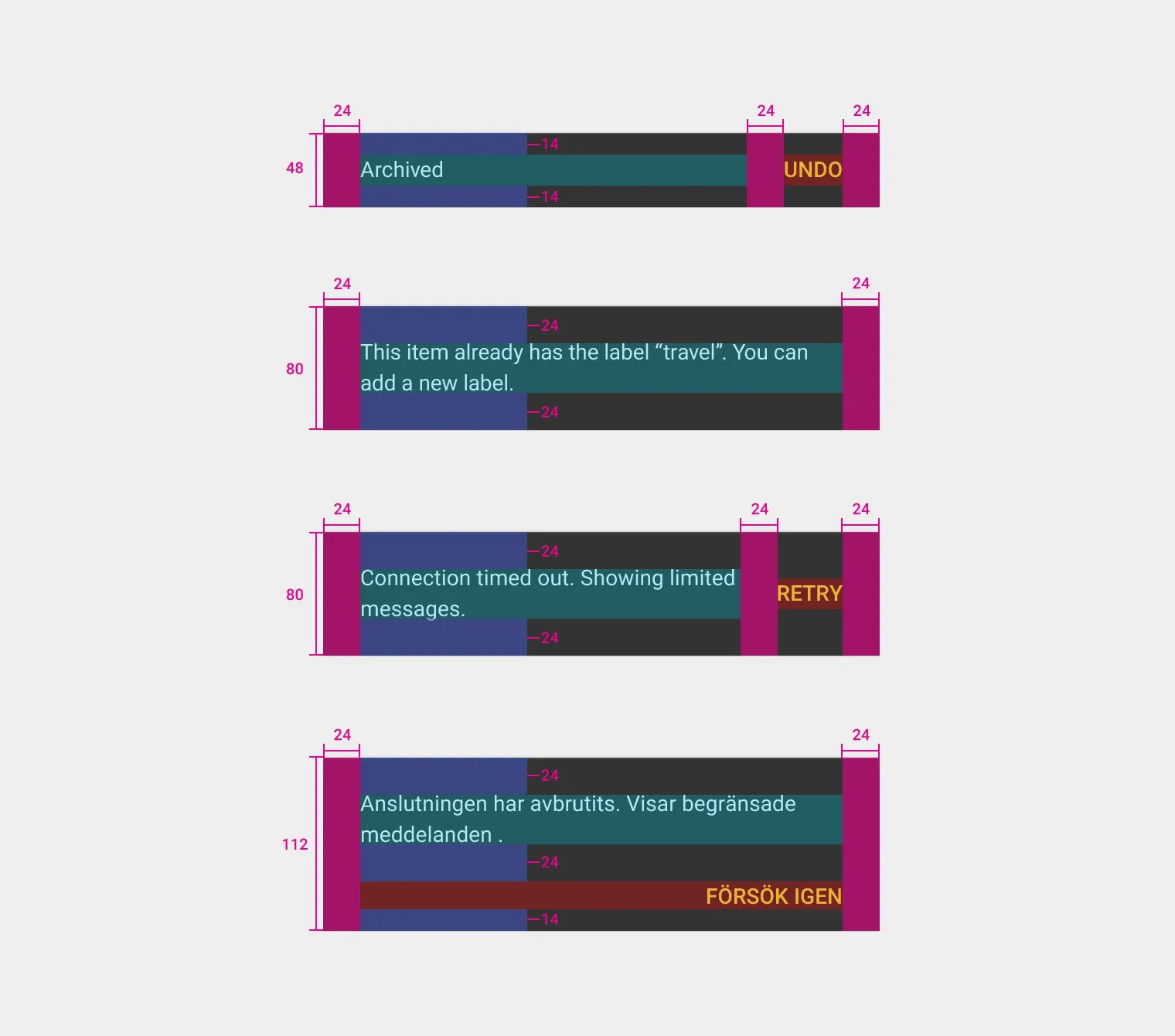
Android会自动调整描述文本的大小,但不能自动调整ActionButton文本的大小。因此,如果按钮文本增加,Android将自己创建此类型的布局。
这里是一个简单的例子 ->
Snackbar snackbar = Snackbar
.make(mainLayout, "Confirm delete?", Snackbar.LENGTH_LONG)
.setAction("YES", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar mSnackbar = Snackbar.make(mainLayout, "Message successfully deleted.", Snackbar.LENGTH_SHORT);
mSnackbar.show();
}
});
snackbar.show();
- Mahesh Babariya
2
1如果我添加一个非常长的消息和一个与您的长度差不多的按钮,我得到的是我添加的图像上的第三个示例,而不是第四个。 - casolorz
有帮助的答案!! - Stuti Kasliwal
2
我已经编写了一个库,可以实现这一点。它还包括队列系统。请尝试https://github.com/tingyik90/snackprogressbar。
如果按钮宽度超过屏幕总宽度的25%,它会将操作放到下一行。如果需要,您可以自己修改我的代码。它在SnackProgressBarLayout.java下。
- tingyik90
0
这个链接上的答案帮助我解决了问题。
https://dev59.com/MbHma4cB1Zd3GeqPFg0N#54177574
我将在此处复制解决方案,以防链接失效: <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Add this line -->
<item name="maxActionInlineWidth">@dimen/design_snackbar_action_inline_max_width</item>
</style>
- efeyc
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 110 如何使用 Snackbar 的操作按钮来关闭 Snackbar?
- 5 Android 底部表单与悬浮操作按钮及 Snackbar 的问题
- 10 如何在对话框覆盖层底部添加一个SnackBar
- 5 如何正确实现Snackbar、Coordinator Layout和右下角的浮动操作按钮?
- 3 带有Snackbar和透明导航栏的浮动按钮
- 77 将 Snackbar 移动到底部栏之上
- 19 带有底部粘性按钮的BottomSheetDialogFragment
- 7 Snackbar:如何识别显示的Snackbar
- 3 如何自定义 Snackbar 中操作按钮的样式?
- 3 无法设置SnackBar底部边距