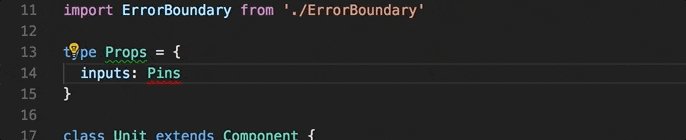
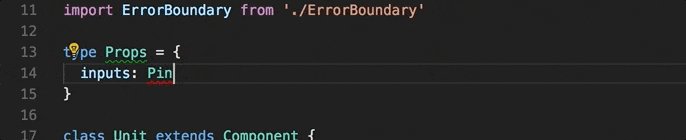
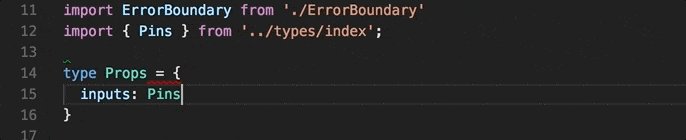
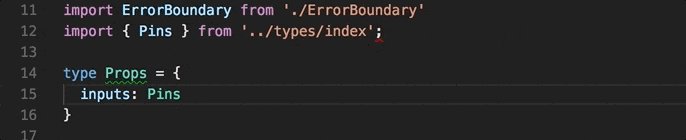
如何配置VS Code自动导入?
14
- Samuel
1
1你可以在VSCode中安装TypeScript-Hero扩展,并将其配置为在保存时删除分号。它有许多可能的配置,用于设置干净的导入语句。尽管我无法找到文档,因为它已迁移到GitLab。 - Clockwork
1个回答
2
下载TypeScript Hero扩展。
进入设置(
Ctrl+,)。在设置中,选择
User(默认选项)>>Extensions>>TypeScript Hero。
TypeScript Hero > Imports: Insert Semicolons
[x] 定义语句末尾是否应该有分号。
- tscpp
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接