使用Azure Devops部署的React应用程序显示“您没有权限查看此目录或页面”。
4
- OuterSpace
4
我遇到了类似的情况。试试看我的这篇帖子:https://stackoverflow.com/questions/63872925/react-js-azure-devops-web-app-wont-run-but-files-are-present-in-server-and-no-er。里面有完整的YAML代码和你遇到的相同错误。 - undefined
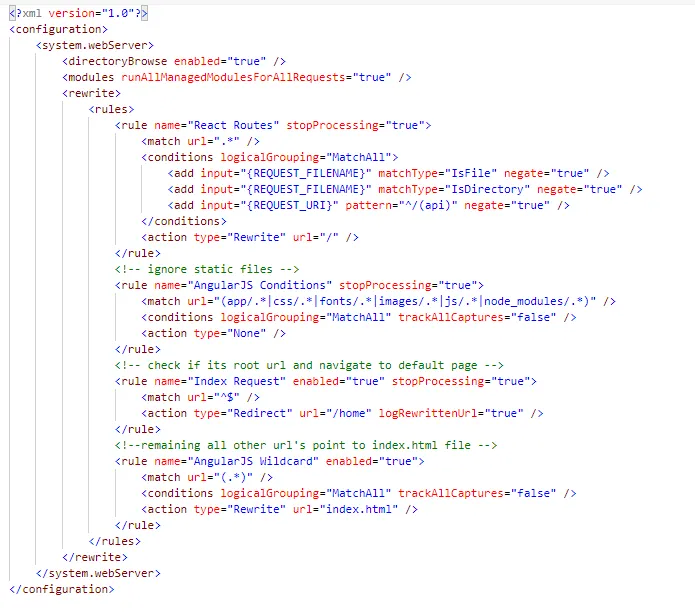
感谢您的回答。最终,我通过以下方式解决了这个问题:我在流水线中删除了执行zip文件的步骤,并且在web config中只保留了React路由部分。事实上,之前我直接部署了未解压的zip文件,似乎这就是问题的原因。 - undefined
你看,你从来没有发布你的YAML文件。所以,我不知道你在说什么 :) 但很高兴问题已经解决了。 - undefined
@OuterSpace 你可以将你的解决方法转化为一个答案,这样可以更方便其他遇到相同问题的社区成员找到解决方案。 - undefined
2个回答
2
您没有权限查看此目录或页面。
根本原因是您的 Azure 网站中没有默认页面。您可以尝试使用以下 URL 直接查看页面。
https://{siteanme}.azurewebsites.net/views/login.html
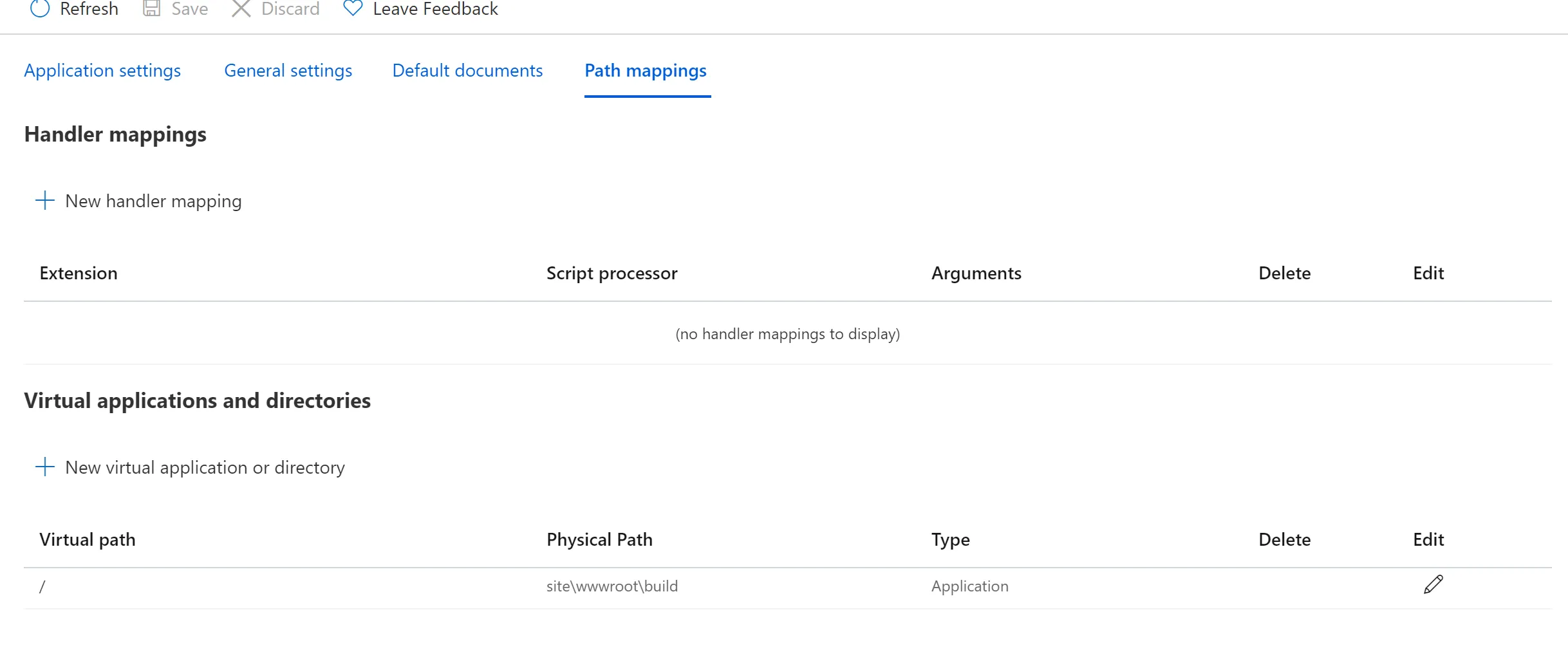
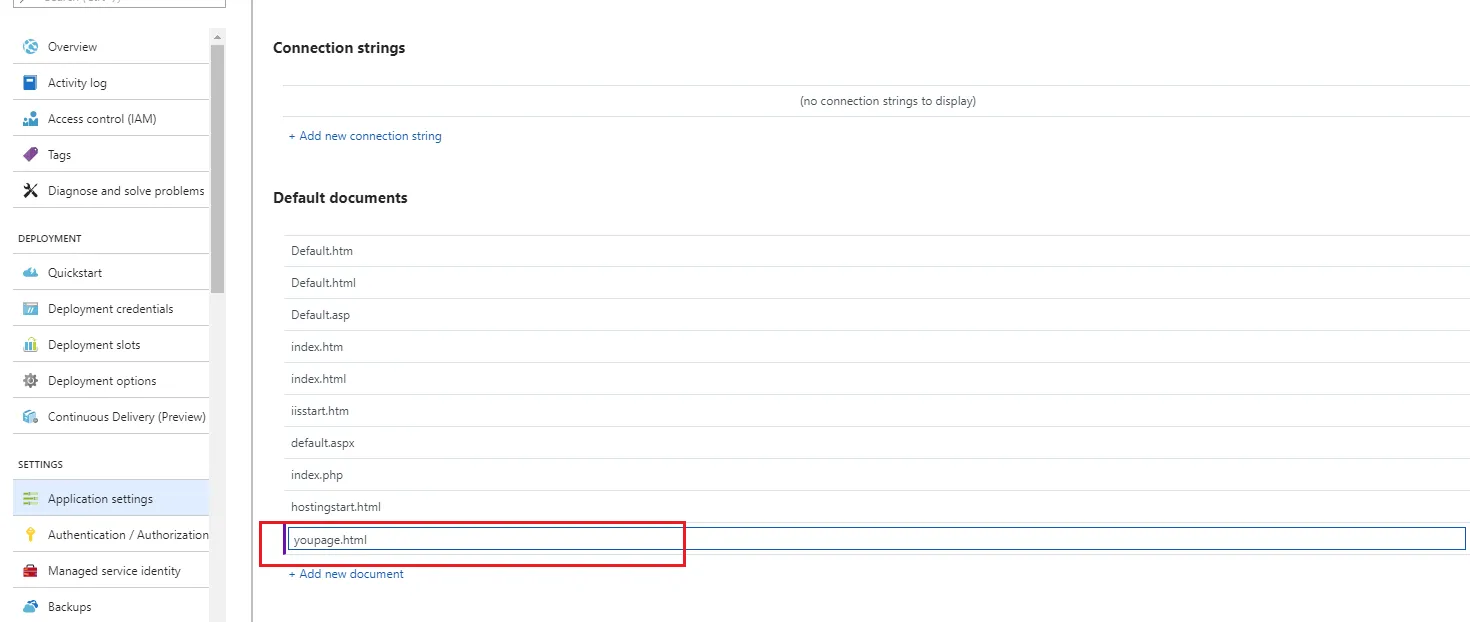
或者您可以在项目根文件夹中添加默认文档,并在Azure门户中的appsetting中将其设置为默认页面,然后保存设置。
默认文档是在网站的根URL上显示的网页。 此外,您可以检查Azure Web应用程序上的IP限制或身份验证设置,这可能会阻止您访问。
检查Web应用程序>身份验证/授权和Web应用程序>网络>访问限制。
这里有一个博客关于在Microsoft Azure上部署create-react-app,您可以参考。
1.通过执行
npm run build命令创建生产构建。解决方案中生成了一个build文件夹和一些元数据文件。
2.一旦通过FTP客户端连接,将先前创建的build文件夹的整个内容复制到Azure网站上的/site/wwwroot/文件夹中。- Hugh Lin
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 11 使用Azure DevOps发布管道部署Vue.js应用程序
- 3 缺少完成此操作的权限,您需要在Azure Devops中拥有“AddPackage”。
- 16 Azure DevOps“401-哎呀,您没有访问权限”邀请用户
- 9 Azure DevOps NPM 请将您的工作目录更改为有效目录。
- 3 如何让Azure DevOps Web应用程序部署
- 11 如何使用Azure DevOps部署多个应用程序?
- 15 Azure DevOps 无法部署到 Azure Web 应用程序。
- 6 Azure DevOps 默认权限
- 13 Azure DevOps - 部署组权限问题
- 122 Azure DevOps:用户缺少完成此操作所需的权限。您需要拥有“AddPackage”。