如何在Flutter中打开表情符号键盘
6
- Rutvik Gumasana
4
不是默认的方法,但尝试使用它。工作正常 https://pub.dev/packages/emoji_picker#-readme-tab- - Amit Prajapati
是的,我已经尝试过这个emoji_picker,但当我点击图标时它不会弹出,并且在按下图标时关闭。所以请告诉我如果你有其他解决方案。 - Rutvik Gumasana
好的,我会在今天更新给你。 - Amit Prajapati
当我按住安卓键盘上的回车键时,会弹出表情符号键盘。因此,我正在尝试将该键更改为表情符号面孔而不是键盘键。 - b.john
1个回答
14
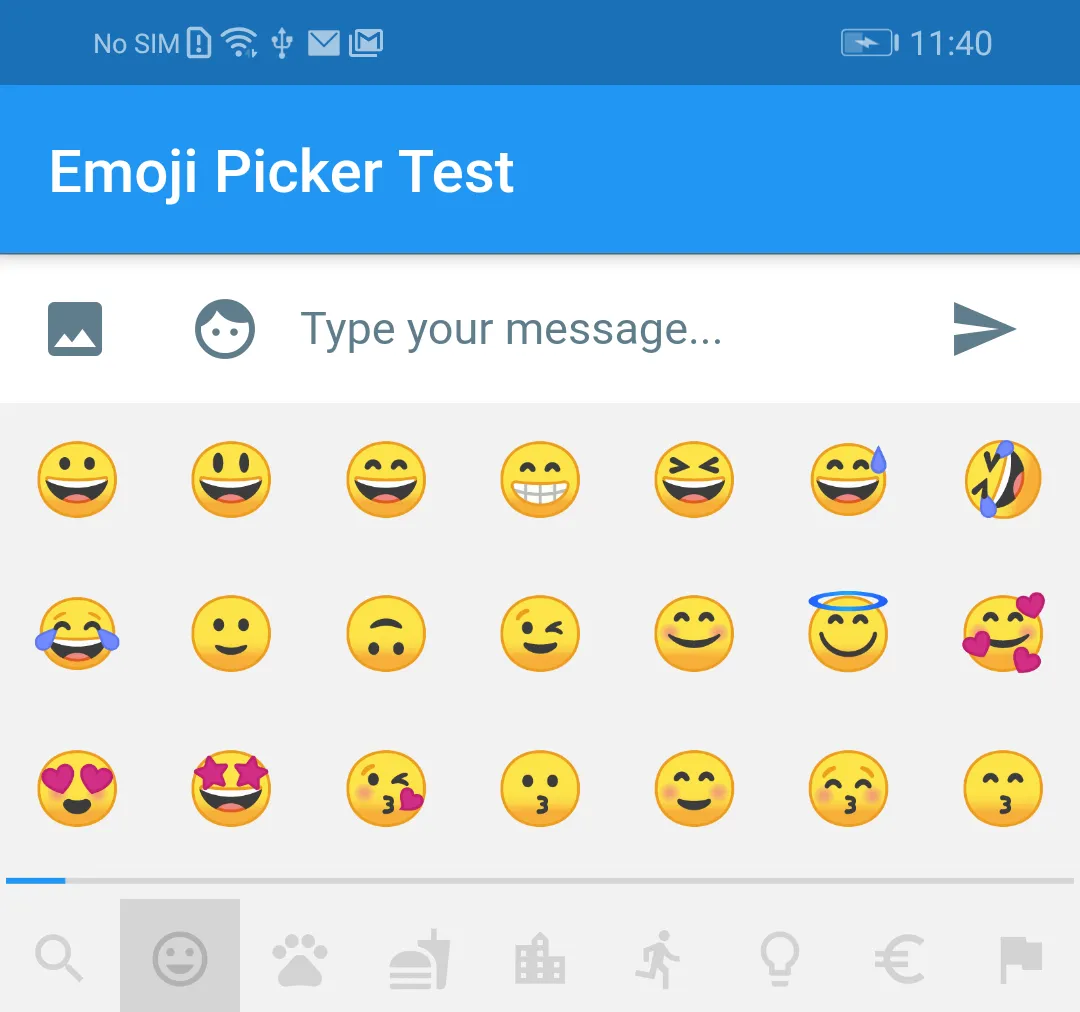
使用Emoji Picker,以下是完整示例
import 'package:emoji_picker/emoji_picker.dart';
import 'package:flutter/material.dart';
void main() => runApp(MainApp());
class MainApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Test",
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text("Emoji Picker Test"),
),
body: MainPage(),
),
);
}
}
class MainPage extends StatefulWidget {
@override
MainPageState createState() => new MainPageState();
}
class MainPageState extends State<MainPage> {
bool isShowSticker;
@override
void initState() {
super.initState();
isShowSticker = false;
}
Future<bool> onBackPress() {
if (isShowSticker) {
setState(() {
isShowSticker = false;
});
} else {
Navigator.pop(context);
}
return Future.value(false);
}
@override
Widget build(BuildContext context) {
return WillPopScope(
child: Stack(
children: <Widget>[
Column(
children: <Widget>[
// your list goes here
// Input content
buildInput(),
// Sticker
(isShowSticker ? buildSticker() : Container()),
],
),
],
),
onWillPop: onBackPress,
);
}
Widget buildInput() {
return Container(
child: Row(
children: <Widget>[
// Button send image
Material(
child: new Container(
margin: new EdgeInsets.symmetric(horizontal: 1.0),
child: new IconButton(
icon: new Icon(Icons.image),
onPressed: () {},
color: Colors.blueGrey,
),
),
color: Colors.white,
),
Material(
child: new Container(
margin: new EdgeInsets.symmetric(horizontal: 1.0),
child: new IconButton(
icon: new Icon(Icons.face),
onPressed: () {
setState(() {
isShowSticker = !isShowSticker;
});
},
color: Colors.blueGrey,
),
),
color: Colors.white,
),
// Edit text
Flexible(
child: Container(
child: TextField(
style: TextStyle(color: Colors.blueGrey, fontSize: 15.0),
decoration: InputDecoration.collapsed(
hintText: 'Type your message...',
hintStyle: TextStyle(color: Colors.blueGrey),
),
),
),
),
// Button send message
Material(
child: new Container(
margin: new EdgeInsets.symmetric(horizontal: 8.0),
child: new IconButton(
icon: new Icon(Icons.send),
onPressed: () {},
color: Colors.blueGrey,
),
),
color: Colors.white,
),
],
),
width: double.infinity,
height: 50.0,
decoration: new BoxDecoration(
border: new Border(
top: new BorderSide(color: Colors.blueGrey, width: 0.5)),
color: Colors.white),
);
}
Widget buildSticker() {
return EmojiPicker(
rows: 3,
columns: 7,
buttonMode: ButtonMode.MATERIAL,
recommendKeywords: ["racing", "horse"],
numRecommended: 10,
onEmojiSelected: (emoji, category) {
print(emoji);
},
);
}
}
- Kailash Chouhan
8
非常感谢您宝贵的回答,我已经添加了底部工作表并使用了这个表情选择器,现在它可以正常工作 :) - Rutvik Gumasana
4获取最新内容时变得缓慢。 - b.john
@b.john,你成功修改了它,使其更快了吗? - Jasurbek
1这个插件非常卡顿,如果你想要制作完全流畅的应用程序,我不建议使用它。此外,这个插件会增加应用程序的大小,不够耐用和高效。虽然没有压力!! - Nachiket Gohil
提到的库已经过时了。请使用 https://pub.dev/packages/emoji_picker_flutter。 - DarkMath
显示剩余3条评论
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接