我有一个动态大小的网格(Grid)。我想在里面绘制一个斜对角的TextBlock。我已经有了一个斜对角的Path,你可以设置LineGeometry进行动态调整。但是我找不到与此相关联的TextBlock。我是否遗漏了什么?
<Grid>
<TextBlock Text="Draft" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="180" FontWeight="Bold" Foreground="#FFA43A3A" RenderTransformOrigin="0.5,0.5"/>
<Path Grid.Row="2" Grid.Column="0" Stroke="Red" StrokeThickness="2" Stretch="Fill">
<Path.Data>
<LineGeometry StartPoint="1,0" EndPoint="0,1" />
</Path.Data>
</Path>
</Grid>
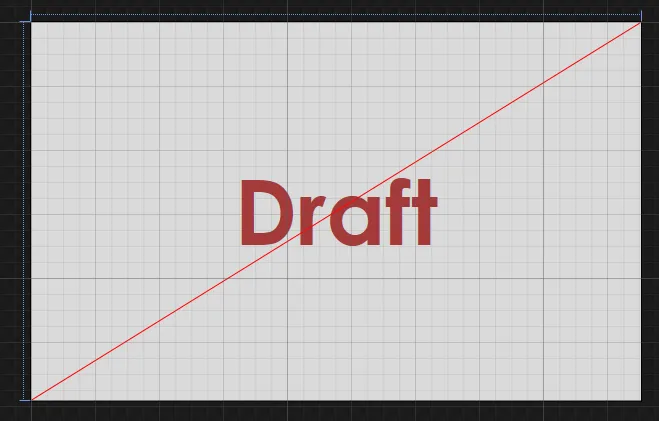
预览
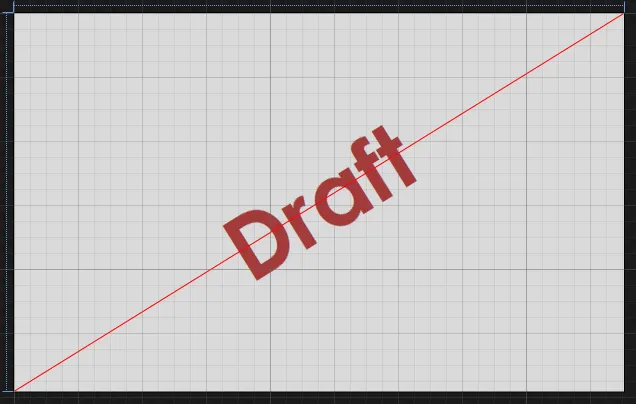
目标
这是我想要的,但是不设置绝对的RotateTransform。
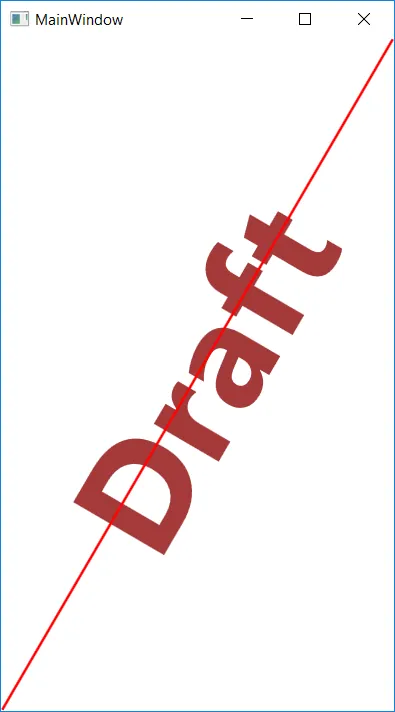
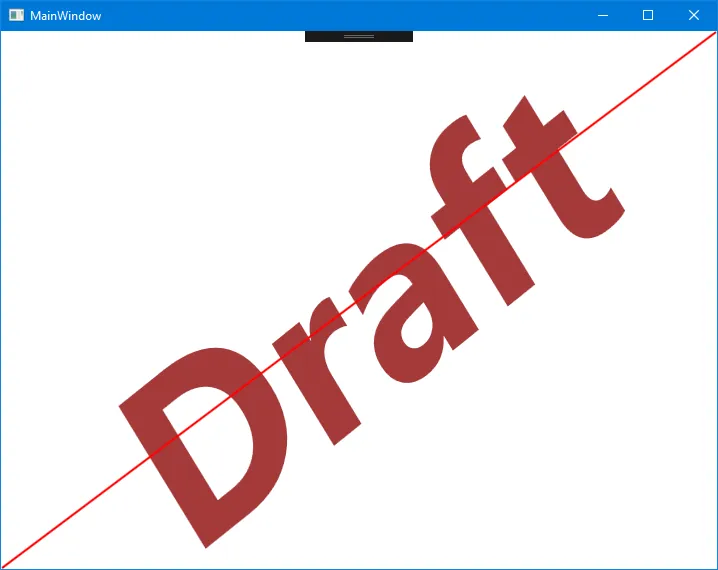
两种解决方案的比较
红色前景是FrankM的解决方案,绿色前景是Henrik Hansen的解决方案。