我正在使用JS、HTML和CSS构建我的应用程序并将其托管在服务器上。我正在使用以下代码将所有HTML表格导入xls格式的Excel文件中。
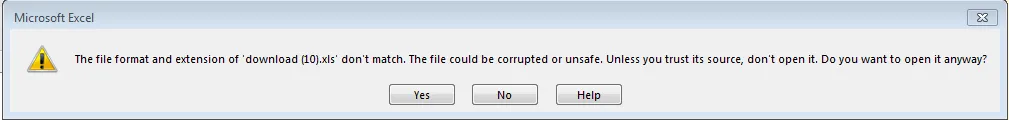
我可以下载并打开该文件,但是当我打开它时,会收到以下警告消息:
function fnExcelReport(tableNames) {
var tab_text = "";
var arrTableNames = tableNames.split("|");
if (arrTableNames.length > 0) {
for (var i = 0; i < arrTableNames.length; i++) {
tab_text = tab_text + "<table border='1px'>";
tab = document.getElementById(arrTableNames[i]);
for (j = 0; j < tab.children.length; j++) {
tab_text = tab_text + tab.children[j].innerHTML;
}
tab_text = tab_text + "</table><br/><br/>";
tab_text = tab_text.replace(/<A[^>]*>|<\/A>/g, ""); //remove if u want links in your table
tab_text = tab_text.replace(/<img[^>]*>/gi, ""); // remove if u want images in your table
tab_text = tab_text.replace(/<input[^>]*>|<\/input>/gi, ""); // reomves input params
}
}
var ua = window.navigator.userAgent;
var msie = ua.indexOf("MSIE ");
if (msie > 0 || !!navigator.userAgent.match(/Trident.*rv\:11\./)) // If Internet Explorer
{
if (window.navigator.msSaveBlob) {
var blob = new Blob([tab_text], {
type: "data:application/vnd.ms-excel;"
});
sa = navigator.msSaveBlob(blob, "report.xls");
}
} else //other browser not tested on IE 11
sa = window.open('data:application/vnd.ms-excel,' + encodeURIComponent(tab_text));
return (sa);
}
我可以下载并打开该文件,但是当我打开它时,会收到以下警告消息: