我正在使用Bootstrap设计网页应用程序。在我的主页中,我已经使用了导航条、页头和页脚。现在,我想让这些功能在所有网页中都可用,而不必在每个地方重写相同的代码。那么应该怎么做呢?
4个回答
7
创建两个JSP页面header.jsp和footer.jsp,并分别编写相应的代码。通过使用jsp:include在每个页面中包含这些页面。
e.g <jsp:include="header.jsp"/>
- Manjeet Brar
0
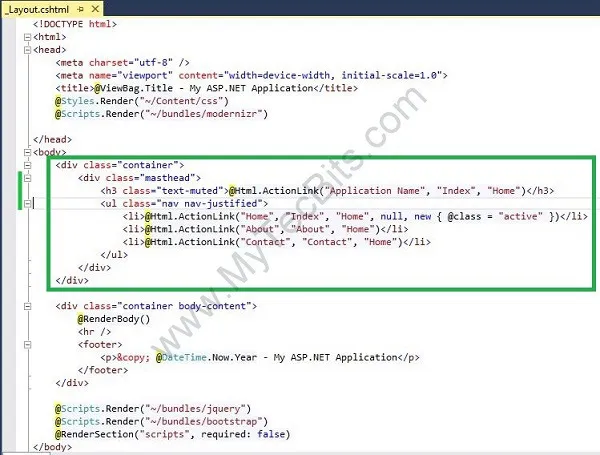
例如,使用MVC时,您可以将所有内容放在_layout文件中。请参见本教程。
在_layout文件中,您可以包含以下内容:
在_layout文件中,您可以包含以下内容:
<div class="container">
@RenderBody()
</div>
它会呈现在页头/导航和页脚之间的所有内容(即您的索引文件中的任何内容)。
例如:

- Nic
0
你最好使用模板来制作导航栏、页眉和页脚
首先创建一个名为templates的文件夹,然后在该文件夹中创建header-template.html文件,并将其包含在需要的页面中,例如:
include /templates/header-template.html
以及你的代码的其余部分。
对于导航栏和页脚也要执行上述操作。
希望这可以帮助到你。
- Amit singh
0
你需要创建两个单独的文件,如header.php和footer.php,并将它们包含在你的index.php文件中。
- Impunkj
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 在Chrome中打印Bootstrap 4 HTML页面会裁剪掉Chrome的页眉/页脚
- 11 使用Bootstrap在多个HTML页面上显示导航栏
- 12 在使用Bootstrap时,我是否需要在每个页面上复制导航栏代码?
- 5 包含iframe的页面上如何使用Bootstrap 3导航栏
- 16 如何在同一页面上显示多个Twitter Bootstrap导航栏?
- 20 在 Twitter Bootstrap 中,导航栏 (navbar) 和导航标签页 (nav pills) 有什么区别?
- 62 复制Bootstrap的主导航栏和子导航栏
- 8 Twitter Bootstrap: 固定页眉和右侧边栏。
- 8 在某些页面上隐藏导航栏和页脚
- 6 为什么我的网站页面上的一些文本会隐藏在导航栏(Bootstrap)后面?