我有一张地图,想要展示出来。
它由一个标准地图(OSM、Google或Bing)和一个由Openseamap.org提供的图层组成。
这个图层会为地图生成海标图片。
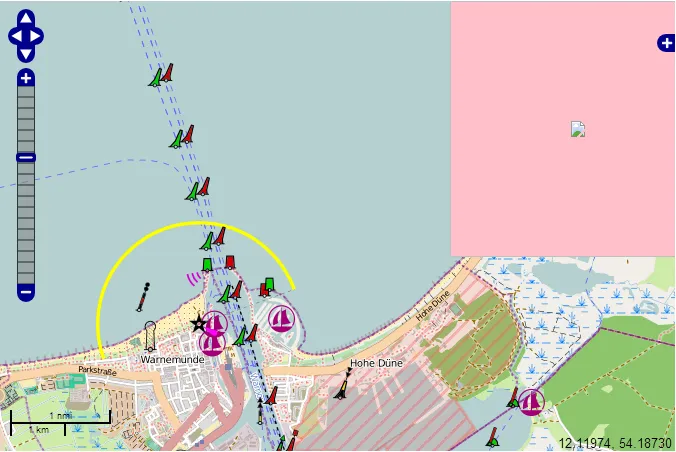
展示效果应该是这样的(或者类似,没有粉色屏幕):

我正在尝试将它转移到OpenLayers3。
我使用的Javascript代码是:
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://tiles.openseamap.org/seamark/{z}/{x}/{y}.png',
crossOrigin: 'null'
})
})],
view: new ol.View2D({
center: ol.proj.transform([12.1, 54.18], 'EPSG:4326', 'EPSG:3857'),
zoom: 13
})
});
这个被称为Map调用的函数:
<div id="map" class="map"></div>
我有一个JSFiddle用于实验。但是,我似乎无法让SeamarkLayer起作用,尽管Firebug告诉我,当他们不能找到海图标志时,例如在带有粉色正方形的屏幕中。