我目前正在制作一个简单的PHP网站。问题是,我的整个网站中的图像(包括所有PHP文件)会随机损坏并显示错误资源被解释为图像,但传输的MIME类型为text / html。然而,如果我尝试刷新页面几次,图像就可以再次加载,并且错误消失了。
我已经检查了所有img路径,图片都存在。此外,我还检查了文件中是否有
我已经检查了所有img路径,图片都存在。此外,我还检查了文件中是否有
img src =“”。这是由于服务器设置引起的吗?我检查了.htaccess文件,它是空白的。如何解决这个问题?谢谢。
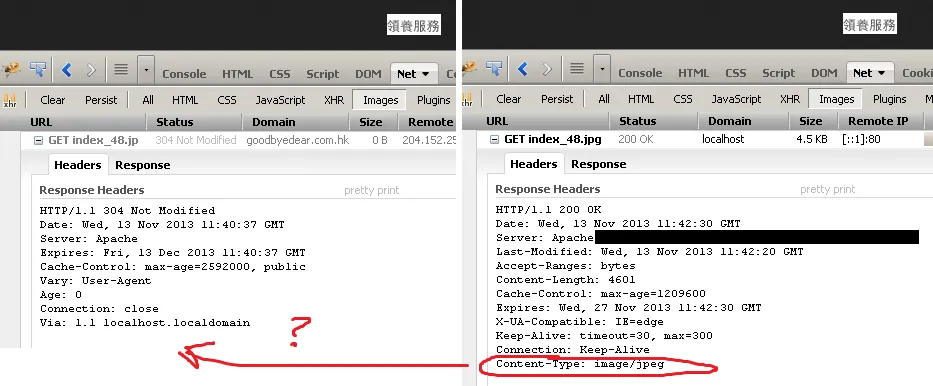
Chrome Web开发者:
Request URL:http://goodbyedear.com.hk/images/index_48.jpg
Request Method:GET
Status Code:200 OK
Request Headersview source
Accept:image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-TW,zh;q=0.8,en-US;q=0.6,en;q=0.4
Cache-Control:max-age=0
Connection:keep-alive
Cookie:PHPSESSID=ee5297bd4973576b6a318cd9a33c4151; aaaaaaa=96b0422aaaaaaaa_96b0422a
Host:goodbyedear.com.hk
If-Modified-Since:Mon, 21 Oct 2013 17:59:24 GMT
Referer:http://goodbyedear.com.hk/index.php
User-Agent:Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30.0.1599.101 Safari/537.36
Response Headersview source
Cache-Control:no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Connection:Close
Content-Length:144
Expires:Sat, 6 May 1995 12:00:00 GMT
P3P:CP=NOI ADM DEV PSAi COM NAV OUR OTRo STP IND DEM
Pragma:no-cache
我的代码(供参考):
<?php
session_start();
require_once('db_connect.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>首頁</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery.latest.js"></script>
</head>
<body>
<div id="container">
<?php require_once ('header.php'); ?>
<div id="center">
<img id="slider" src="images/index_17.jpg" />
<div id="subGroup">
<div class="sub">
<img class="subLeft" src="images/index_18.jpg" />
<img class="subTopRight" src="images/index_19.jpg" />
<div class="subBottomRight">作為全港第一間成立的寵物火化殯儀公司,其心路歷程盡在此。<a class="viewAll" href="intro.php">View All</a></div>
</div>
<div class="sub" >
<img class="subLeft" src="images/index_21.jpg" />
<img class="subTopRight" src="images/index_22.jpg" />
<div class="subBottomRight">讓您了解詳細的服務流程, 令您更安心... <a class="viewAll" href="service.php">View All</a></div>
</div>
<div class="sub">
<img class="subLeft" src="images/index_28.jpg" />
<img class="subTopRight" src="images/index_29.jpg" />
<div class="subBottomRight">我們了解每隻寵物在主人心目中都是獨一無二,所以提供各種不同的紀念品,讓客人選擇製作獨一無二的紀念品,讓您的寵兒以另一型式留在主人身邊。<a class="viewAll" href="souvenir.php">View All</a></div>
</div>
<div class="sub">
<img class="subLeft" src="images/index_30.jpg" />
<img class="subTopRight" src="images/index_31.jpg" />
<div class="subBottomRight">感謝您對我們的任何意見,歡迎留言給我們!<a class="viewAll" href="board.php">View All</a></div>
</div>
</div>
<div id="latestNews">
<img id="latestTitle" src="images/index_23.jpg" />
<img id="latestLeft" src="images/index_25.gif" />
<div id="latestContent">
<?php
$sql = "SELECT * FROM pet_news LIMIT 6";
$result = $dbh->query($sql);
if ($result->rowCount() == 0) {
echo "<p>沒有最新消息</p>";
} else {
foreach ($result->fetchAll() as $key => $row) {
?>
<div class="newsItem">
<div class="newsBoxTitle"><?php echo $row["title"];?></div>
<div class="newsBoxDate"><?php echo $row["date"];?></div>
<div class="newsBoxContent"><?php echo mb_substr($row["content"],0,30,"UTF-8")."......";?></div>
<a class="newsLink" href="news.php?page=1#news<?php echo ($key + 1);?>">詳情</a>
</div>
<?php
}
}
$dbh = null;
?>
</div>
<img id="latestBottom" src="images/index_36.gif" />
</div>
</div>
<?php require_once ('footer.php'); ?>
</div>
</body>
</html>

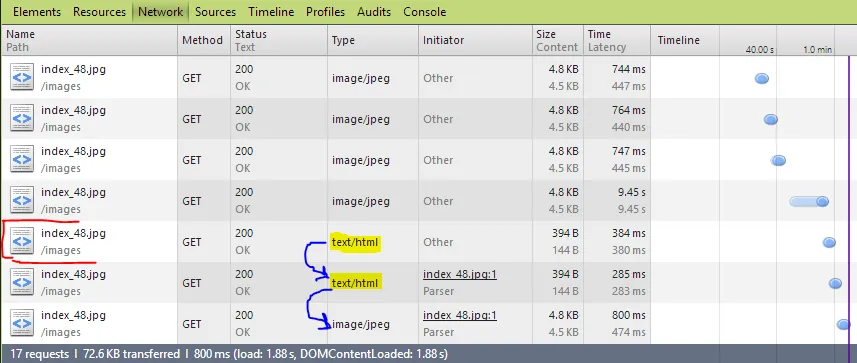
 红色轮廓的是第一个
红色轮廓的是第一个
mod_rewrite,甚至可能是某种负载均衡器上的东西。添加一个答案... - LSerni