我正试图创建自定义的
在我的内容视图中,我可以重写
我可以将我的内容视图设置为层支持并给它一个圆角半径(
有没有办法做到这一点?或者有一种方法可以绘制没有标题栏的NSWindow,并完全控制绘图,同时保持圆角和裁剪效果?
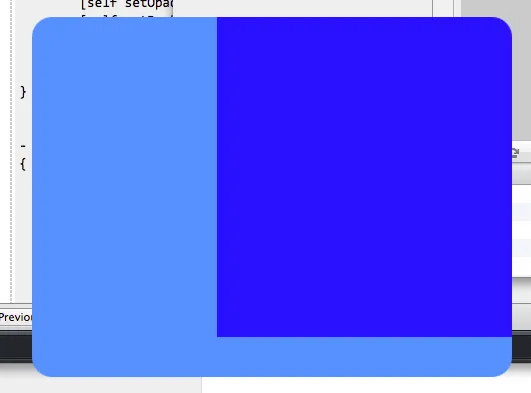
NSWindow,我已经创建了一个带有正确无边框窗口遮罩的窗口,这很有效。我提供了自己的内容视图,这很好。但是我要做的是绘制具有圆角的、同时裁剪子视图到那些角落的内容,这可能吗?在我的内容视图中,我可以重写
drawRect:并绘制具有圆角的路径,但当我向其中添加子视图时,它们不被裁剪。我可以将我的内容视图设置为层支持并给它一个圆角半径(
masksToBounds设置为YES),但当我添加子视图时,它们仍然没有被我的圆角裁剪。有没有办法做到这一点?或者有一种方法可以绘制没有标题栏的NSWindow,并完全控制绘图,同时保持圆角和裁剪效果?

glDrawArrays()命令来绘制整个场景,否则会导致图层出现奇怪的结果。更进一步地,在这个问题的范围内,对于 OS X 风格的圆角,请使用 4.5-5.0 的角度。如果您想要,您也可以保留正常的标题栏,而不会让它看起来太不同。 - Justin