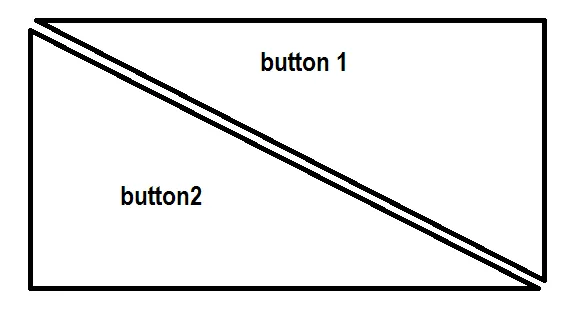
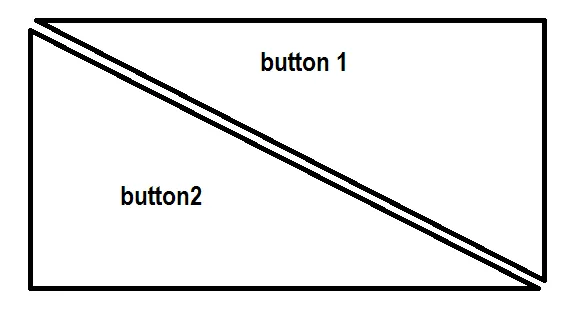
请问有人可以帮我创建如下的自定义按钮吗?这是可能的吗?我已经搜索了很多,并且只能找到一些东西,但它们都是矩形/正方形。但是我想要两个三角形的按钮,并且它们要相互叠放,并且只能在各自占用的区域内单独点击。如果您有代码示例,将不胜感激。

请问有人可以帮我创建如下的自定义按钮吗?这是可能的吗?我已经搜索了很多,并且只能找到一些东西,但它们都是矩形/正方形。但是我想要两个三角形的按钮,并且它们要相互叠放,并且只能在各自占用的区域内单独点击。如果您有代码示例,将不胜感激。

您可以通过扩展View并子类化其onTouchEvent方法来实现, 代码示例如下:
public class BottomLeftTriangleButton extends View {
// Copy superclass contructors
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getX() / getWidth() < event.getY() / getHeight()) {
return super.onTouchEvent(event);
}
return false;
}
}
这样,您的自定义视图仅拦截底部左侧区域的点击事件,对应于您的“按钮2”区域。通过将“<”符号更改为“>”,您可以使其他区域可点击。
然后将您的2个视图放置在同一个FrameLayout中,就完成了。
FrameLayout中,并为它们都设置android:background为您的按钮图像。三角形按钮没有默认资源,您需要自己制作图像。您可以使用State List来使用不同的图像来表示按下和正常状态。 - minipif