这里的14px/24px是什么意思?哪个才是真正的字体大小?
3个回答
52
这是一些有关字体的属性的缩写。它表示:
font-size: 14px;
line-height: 24px;
font-family: Arial, Helvetica, sans-serif
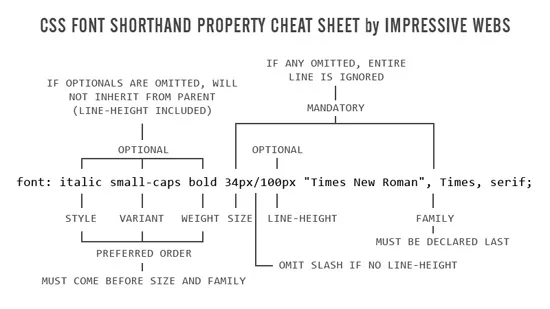
参考:http://www.impressivewebs.com/css-font-shorthand-property-cheat-sheet/

- thirtydot
2
6
首先是字体大小,其次是行高
引用自字体缩写规范
'font'
值: [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | 标题 | 图标 | 菜单 | 消息框 | 小标题 | 状态栏 | 继承
- Gabriele Petrioli
3
这相当于
#html{
font-size:14px;
line-height:24px;
font-family: Arial, Helvetica, sans-serif;
}
- Chris Sobolewski
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 Helvetica CSS字体的引用
- 18 CSS:Helvetica是Mac上默认的“sans-serif”字体,Arial是Windows上默认的sans-serif字体吗?
- 20 14px/26px字体大小在CSS中是什么意思?
- 8 如何在CSS中使用Arial Narrow?
- 10 "Helvetica Neue"和Helvetica字体
- 8 Helvetica在Windows操作系统上显示为Arial
- 46 CSS字体“Helvetica Neue”
- 3 强制Windows显示Helvetica而不是Arial
- 7 为什么要使用Arial、Helvetica、sans-serif作为字体族而不只是sans-serif?
- 10 在CSS中作为基本字体选择Helvetica还是Arial?
icons.css的第28行设置好了。 - thirtydot