我正在尝试找出如何制作自定义展开动画,并且使用ActivityOptionsCompat似乎是最好的方法;然而,我不太确定如何编写自定义过渡动画来实现我想要的效果。
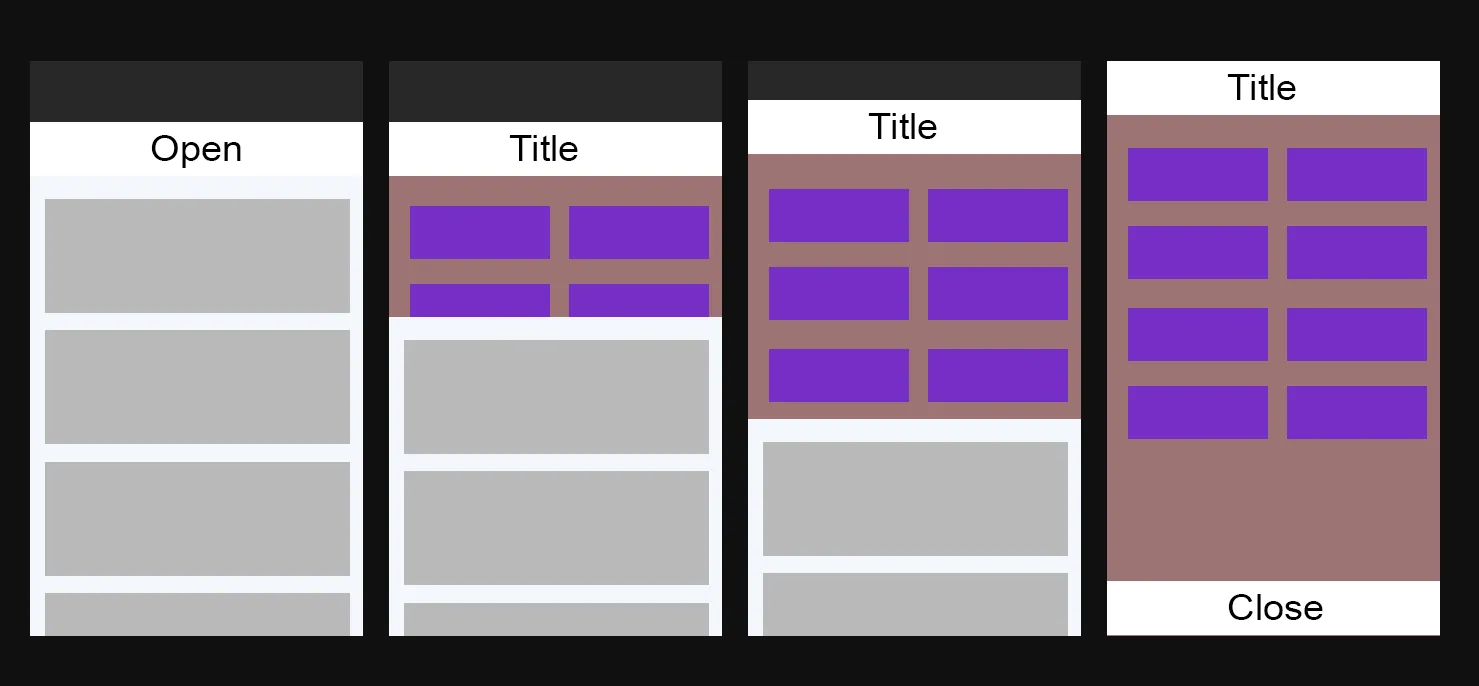
我在列表顶部有一个名为“打开”的按钮,按下该按钮将使其下方的ListView向下移动,展开并显示带有选项的屏幕。我希望这张图片能解释我的目标。
我想要做的是:
- 将顶部的“打开”栏设置为第二个屏幕中名为“FILTERS”的顶部栏“标题”
- 将直接位于“打开”栏下方的0像素高的视图设置为扩展选项列表称为“FRAME”
- 将ViewPager设置为扩展选项下面的0像素高视图,称为“LIST”
但是列表不会被推开,新屏幕只是覆盖在其上。
ViewCompat.setTransitionName( filters, "FILTERS" );
ViewCompat.setTransitionName( frame, "FRAME" );
ViewCompat.setTransitionName( viewPager, "LIST" );
ActivityOptionsCompat options = ActivityOptionsCompat.makeSceneTransitionAnimation(
getActivity(), new Pair<>( filters, "FILTERS" ), new Pair<>( frame, "FRAME" ), new Pair<>( (View)viewPager, "LIST" ) );
ActivityCompat.startActivity( getActivity(), new Intent( getActivity(), Filters.class ),
options.toBundle() );
有人知道如何实现这种过渡动画的样式吗?
感谢你的时间和帮助。