最近Firebase在Github上开源了他们的Firebase-Auth快速授权系统。Firebase-ui auth Github。虽然这是一个非常好的步骤,但他们没有提供有关如何自定义包中所有UI的文档。其中一种方法是克隆整个库,然后深入代码,修改它,然后在我们的Android项目中包含每个类和依赖项。有没有更简单的解决方案呢?
定制Firebase UI身份验证Android
14
- shikhar bansal
1
FirebaseUI一直是开源的。确实没有关于复制代码并修改它的指南。 - Frank van Puffelen
4个回答
20
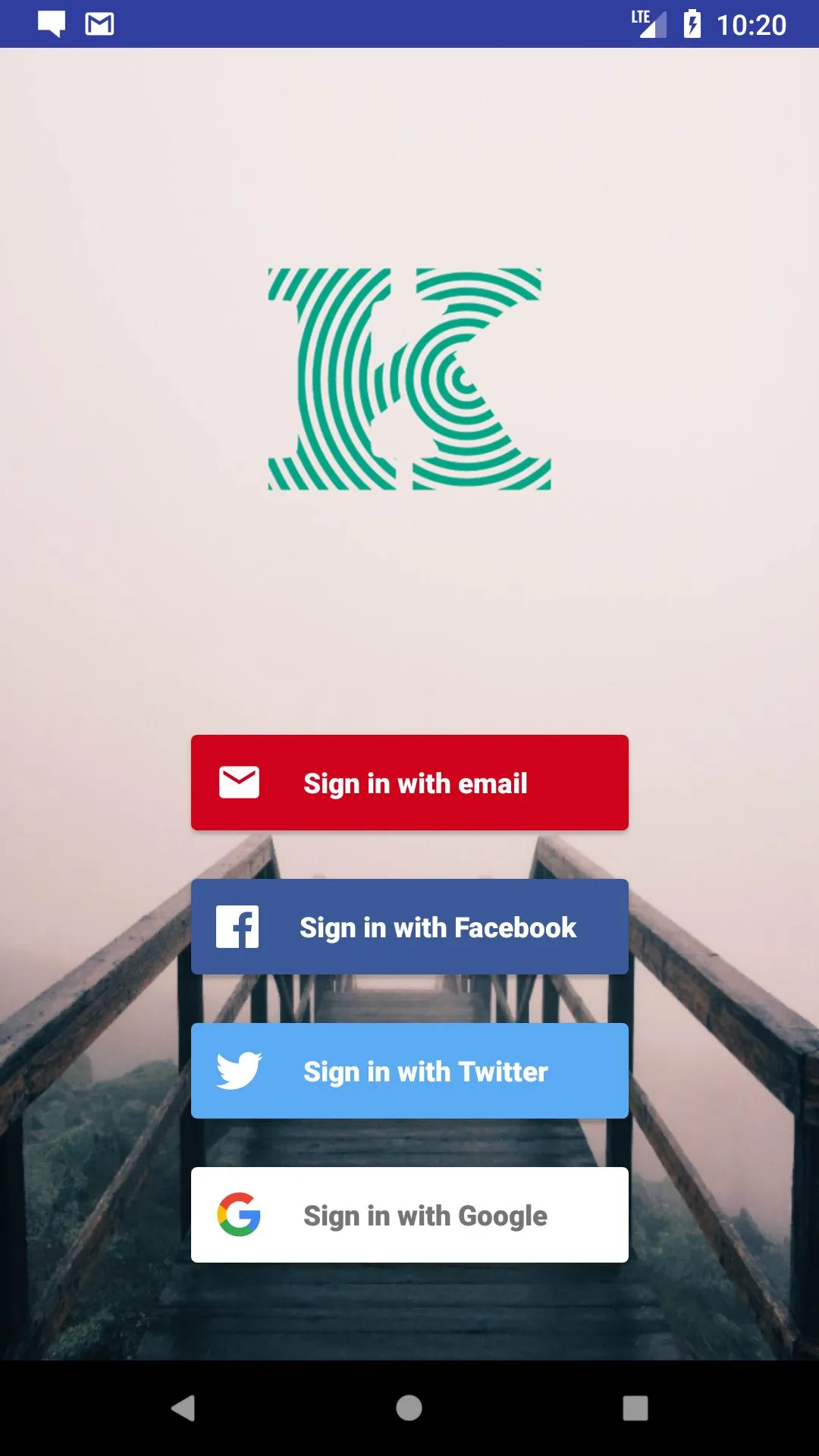
你可以在 styles.xml 资源文件中创建一个样式,然后使用它来自定义 Firebase-Auth UI。创建 Auth 实例时,可以使用 setTheme() 设置新的样式。
startActivityForResult(
AuthUI.getInstance()
.createSignInIntentBuilder()
.setProviders(
Arrays.asList(
new AuthUI.IdpConfig.Builder(AuthUI.EMAIL_PROVIDER).build(),
new AuthUI.IdpConfig.Builder(AuthUI.GOOGLE_PROVIDER).build(),
new AuthUI.IdpConfig.Builder(AuthUI.FACEBOOK_PROVIDER).build()
)
)
.setTheme(R.style.LoginTheme)
.setLogo(R.mipmap.logo)
.build(),
RC_SIGN_IN);
这是一个示例,展示了如何配置您的样式主题。
<style name="LoginTheme" parent="FirebaseUI">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="colorButtonNormal">@color/colorAccent</item>
<item name="colorControlNormal">@android:color/white</item>
<item name="colorControlActivated">@android:color/white</item>
<item name="colorControlHighlight">@android:color/white</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:textColorPrimary">@android:color/white</item>
<item name="android:textColorSecondary">@android:color/white</item>
<item name="android:windowBackground">@mipmap/bg_login</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:textColorHint">@android:color/white</item>
</style>
虽然这并不能提供足够的灵活性,但你可以对其进行一定程度的自定义,以适应你品牌的标志和色彩主题。
如果您想进一步了解此方法,以下是一些有用的资源:
https://firebaseopensource.com/projects/firebase/firebaseui-android/auth/README.md#ui_customization https://gist.github.com/cutiko/9942f76504cbb67c8d04ee6632286dbc https://github.com/firebase/FirebaseUI-Android/issues/229#issuecomment-236868365
- Aadam
2
1在SO上,仅提供链接的答案并不是好答案。请编辑您的问题,将回答OP问题的相关部分包含在链接中,或者完全删除您的答案(对于评论来说,有用的链接是可以的)。 - HFBrowning
你是怎么让你的logo居中的?我的总是靠右对齐。此外,你如何防止Firebase AuthUI加载之前加载主活动。在我的情况下,主要活动比Firebase AuthUI更快加载。我认为这可能是背景图片的问题,但即使没有它,情况仍然是一样的。 - Sweetie Anang
5
在styles.xml资源文件中创建以下样式。
1.全屏主题:
1.全屏主题:
<style name="FullscreenTheme" parent="AppTheme">
<item name="android:actionBarStyle">@style/FullscreenActionBarStyle</item>
<item name="android:windowActionBarOverlay">true</item>
<item name="android:windowBackground">@drawable/bg_login</item>
<item name="metaButtonBarStyle">?android:attr/buttonBarStyle</item>
<item name="metaButtonBarButtonStyle">?android:attr/buttonBarButtonStyle</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="colorControlNormal">@color/colorWhite</item>
<item name="colorControlActivated">@color/colorWhite</item>
<item name="colorControlHighlight">@color/colorWhite</item>
</style>
<style name="FullscreenActionBarStyle" parent="Widget.AppCompat.ActionBar">
<item name="android:background">@color/colorPrimary</item>
</style>
2. 自定义登录主题。
<style name="LoginTheme" parent="FirebaseUI">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_gravity">bottom</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="colorButtonNormal">@color/white</item>
<item name="colorControlNormal">@color/white</item>
<item name="colorControlActivated">@color/white</item>
<item name="colorControlHighlight">@color/white</item>
<item name="android:textColor">@color/white</item>
<item name="android:textColorPrimary">@color/white</item>
<item name="android:textColorSecondary">@android:color/white</item>
<item name="android:windowBackground">@drawable/bg_login</item>
<item name="android:icon">@drawable/youricon</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:textColorHint">@color/white</item>
</style>
3.带有标志的自定义背景图片。
转到drawable,然后右键单击=>新的可绘制资源文件。 将此文件命名为bg_login,如上所述引用
<item android:drawable="@mipmap/cool_photo"/>
<item android:top="120dp">
<bitmap
android:src="@mipmap/your_logo"
android:gravity="top|center_horizontal" />
</item>
4. 自定义编辑文本
<style name="FirebaseUI.EditText">
<item name="android:paddingBottom">14dp</item>
<item name="android:paddingTop">14dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="colorControlActivated">@color/colorWhite</item>
<item name="colorControlHighlight">@color/colorWhite</item>
<item name="android:textColorHint">@color/colorWhite</item>
<item name="android:textColor">@color/colorWhite</item>
</style>
<style name="FirebaseUI.Text.TextInputLayout" parent="@style/FirebaseUI.EditText" />
<style name="FirebaseUI.Text.HintText" parent="@style/FirebaseUI.EditText" />
5.自定义文本链接
<style name="FirebaseUI.Text.Link">
<item name="android:textColor">@color/colorBlue</item>
</style>
最后,当您像这样创建Auth实例引用时:
.setAvailableProviders(Collections.singletonList(
new AuthUI.IdpConfig.PhoneBuilder()
.build()))
.setTheme(R.style.LoginTheme)
.setLogo(R.drawable.urlogo)
.setTosAndPrivacyPolicyUrls("https://urls","https://urls")
.build();
- Yeuni
3
如果您想自定义身份验证屏幕,但仅更改样式不起作用,您也可以使用以下内容:
AuthMethodPickerLayout customLayout = new AuthMethodPickerLayout
.Builder(R.layout.your_custom_layout_xml)
.setGoogleButtonId(R.id.bar)
.setEmailButtonId(R.id.foo)
// ...
.setTosAndPrivacyPolicyId(R.id.baz)
.build();
startActivityForResult(
AuthUI.getInstance(this).createSignInIntentBuilder()
// ...
.setAuthMethodPickerLayout(customLayout)
.build());
这可以让您创建自定义布局,并定义您正在使用的不同登录提供者的ID,以便Firebase在单击这些按钮时自动调用正确的提供者。
更多信息,请阅读此处:https://github.com/firebase/FirebaseUI-Android/blob/master/auth/README.md#custom-layout
- shubhamgarg1
3
如果它能正常工作,那么这一定是正确的答案! - Vikram Baliga
一直在尝试使用这个,我有一个TextView,我想把它用作我的服务条款,但是自定义页面上的链接不起作用。 - Kibi
是的,这个可以。 - undefined
0
我还要补充一点,你可以更改一些输入文本框的标签、提示、错误信息等。如果你想将输入字段“名字和姓氏”改为更私密/匿名的“显示名称”,这将非常有用。
只需覆盖每种语言用户将使用的字符串资源值即可。例如,更改你的
你可以在Firebase UI的代码库中查找相关字段的名称,链接为auth/src/main/res/values/strings.xml。
只需覆盖每种语言用户将使用的字符串资源值即可。例如,更改你的
res/values/strings.xml文件,包含以下内容-<resources>
<string name="fui_name_hint">Display Name</string>
<string name="fui_missing_first_and_last_name">Please enter a display name</string>
</resources>
你可以在Firebase UI的代码库中查找相关字段的名称,链接为auth/src/main/res/values/strings.xml。
- Offbeat Upbeat
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 Firebase UI + Android 加载动画
- 5 Firebase Android:电子邮件链接身份验证。Intent-filter不起作用。
- 7 从Firebase回调更新Android UI
- 3 从Android UI中抽象出Firebase
- 9 Firebase UI身份验证登录错误API异常
- 5 使用Android AccountManager进行Firebase身份验证
- 3 Android MVVM与程序化UI定制化
- 3 如何在Android中的Firebase UI身份验证中添加标志?
- 31 Firebase身份验证UI谷歌登录代码:10,消息:10。
- 3 Firebase身份验证 - 开源Android应用程序