任务:使InlineUIContainer的文本内容与外部文本成为内联。
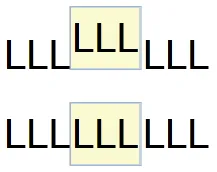
InlineUIContainer内容的标准行为是底边与外部文本对齐。
可以使用RenderTransform来移动InlineUIContainer的位置,但必须为每种字体类型和大小选择Y值-这不是完美的方法。
InlineUIContainer内容的标准行为是底边与外部文本对齐。
可以使用RenderTransform来移动InlineUIContainer的位置,但必须为每种字体类型和大小选择Y值-这不是完美的方法。
<RichTextBox>
<Paragraph>
LLL
<InlineUIContainer>
<Border Background="LightGoldenrodYellow">
<TextBlock Text="LLL"/>
</Border>
</InlineUIContainer>
LLL
</Paragraph>
<Paragraph>
LLL
<InlineUIContainer>
<Border Background="LightGoldenrodYellow">
<Border.RenderTransform>
<TranslateTransform Y="5" />
</Border.RenderTransform>
<TextBlock Text="LLL"/>
</Border>
</InlineUIContainer>
LLL
</Paragraph>
</RichTextBox>

如何使InlineUIContainer内容中的文本与RichTextBox外部文本对齐,而不管字体类型和大小如何?
在WPF中,属性BaselineAlignment="Center" 可以正常工作。
但是Silverlight似乎缺少这个功能。