我是新手程序员。我一直在使用图形化布局,但当我读取xml文件时,我看到了FrameLayout。然后我进行了搜索,但找不到有用的东西。FrameLayout是什么?它有什么作用?
FrameLayout是什么?
124
- Amin Ghasemi
2
1你有没有来过这里?http://developer.android.com/reference/android/widget/FrameLayout.html - Ed_Fernando
22是的,我曾经去过那里,但我没有找到易于理解的东西。 - Amin Ghasemi
5个回答
250
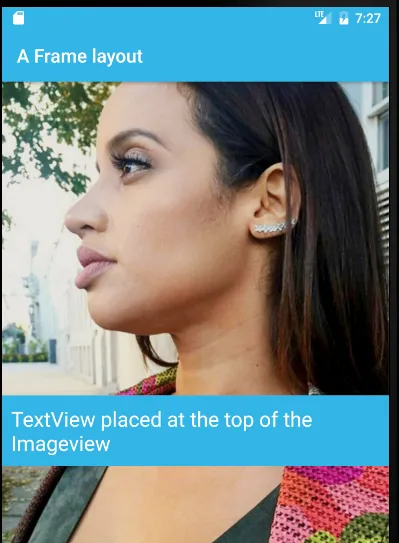
您可以使用FrameLayout将子视图堆叠在彼此上方,最近的子视图位于堆栈的顶部。在下面的示例中,TextView是最近的子视图,因此它会自动放置在ImageView的顶部。
例如:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/backgroundImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/bitmapie" />
<TextView
android:id="@+id/descTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginTop="70dp"
android:background="@android:color/holo_blue_light"
android:padding="10dp"
android:text="TextView placed at the top of the Imageview"
android:textColor="@android:color/white"
android:textSize="22sp" />
</FrameLayout>
输出:
- Ojonugwa Jude Ochalifu
6
57我很喜欢看到代码和它们的输出。非常感谢!已点赞。另外,我也喜欢你设计的那个东西。简单但非常不错! - Tarik
3非常简单、有力且易于理解的解释 - 感谢 @ojonugwaochalifu! - Coder Absolute
2非常好的解释。我也读了官方页面上的“开发者描述”,并认为“在顶部”的短语指的是屏幕更靠近顶部的位置。你的解释让我明白了“在顶部”的三维特性,现在我懂了。非常感谢 :) - Slartibartfast
1@ojonugwaochalifu:感谢您的解释。我有一个小问题,我们在这里做的事情,我们也可以使用相对布局来完成。那么,为什么我们要使用帧布局? - Akash Patra
4是的,它们几乎做同样的事情。但请记住,对于视图来说,良好的设计实践是尽可能少地嵌套您的布局。当您使用FrameLayout时,将视图放置在彼此上方所需的嵌套比使用RelativeLayout时要少。 - Ojonugwa Jude Ochalifu
@ojonugwaochalifu 不,不是。它是一样的。 - Abdalrahman Shatou
29
您可以将单词frame视为常规相框。那么,您会如何使用这个框架呢?您可以将照片逐个放置在相框中。在FrameLayout中也是一样的,我们可以像@ojonugwa所示,在图像的顶部放置视图(任何布局或小部件,例如按钮、文本、图像等)。
- Asif Mushtaq
1
1很好,我之前是从网页开发的角度考虑它是一个
iframe。感谢你提供了这么简单易懂的解释。 - Tarik19
你确定已经谷歌过了吗?
FrameLayout 用于屏幕上的区域显示单个项。一般来说,应该使用 FrameLayout 来容纳一个子视图,因为在不同的屏幕大小上组织子视图可能会让它们相互重叠,而缺乏可扩展性。
但是,您可以向 FrameLayout 添加多个子项并通过给每个子项分配重力来控制它们在 FrameLayout 中的位置,使用 android:layout_gravity 属性。
FrameLayout 的秘密在于它如何布局其子项。尽管通常设计用于包含一个元素,但它将愉快地堆叠其他元素。 因此,FrameLayout 实际上是一种操纵屏幕上视图 Z 轴顺序的方法。
这对于从 HUD 类元素到滑动面板再到更复杂的动画过渡等几种 UI 技巧非常有用。在本文中,我们将为每个技巧看一个例子。
FrameLayout 用于一次显示单个项。您可以在 FrameLayout 中拥有多个元素,但是每个元素都将基于屏幕左上角进行定位。重叠的元素会重叠显示。 我使用 FrameLayout 创建了一个简单的 XML 布局,演示了它的工作原理。
- Metehan
3
12是的,我看到了他们。但我无法弄清他们在说什么。 - Amin Ghasemi
你可以将其视为一个图片框架。基本上,你放入的内容将会靠左对齐屏幕。http://www.learn-android-easily.com/2013/05/frame-layout-in-androis.html - Metehan
因此,大多数情况下您应该使用它来显示单个项目。 - Metehan
5
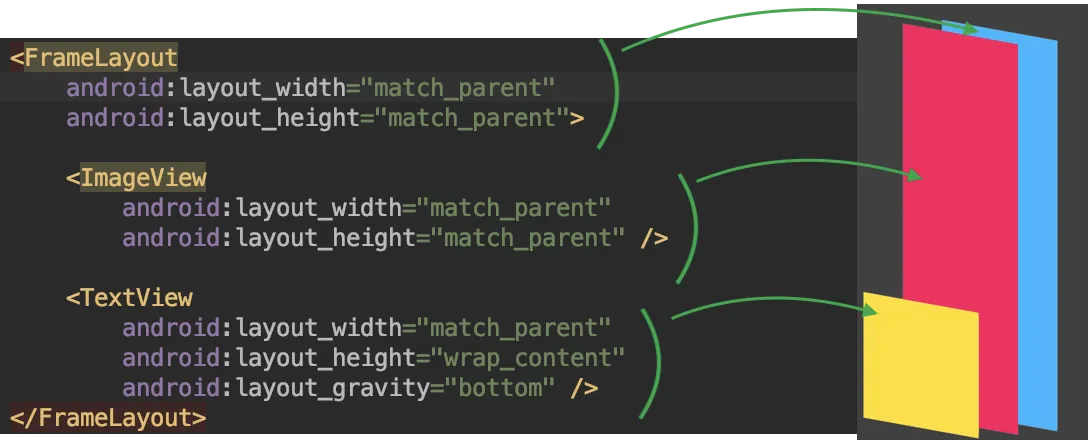
基本上它将一个视图放在另一个视图的上面,例如:
在图片上膨胀文本
<FrameLayout>
<ImageView>
<Textview>
</FrameLayout>
- KOTIOS
1
1nope 线性布局一个接一个地放置...框架放在其上面..比如说对于一个场景,有图像网格和取消按钮在该图像上方.....这时我们使用框架布局。 - KOTIOS
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接