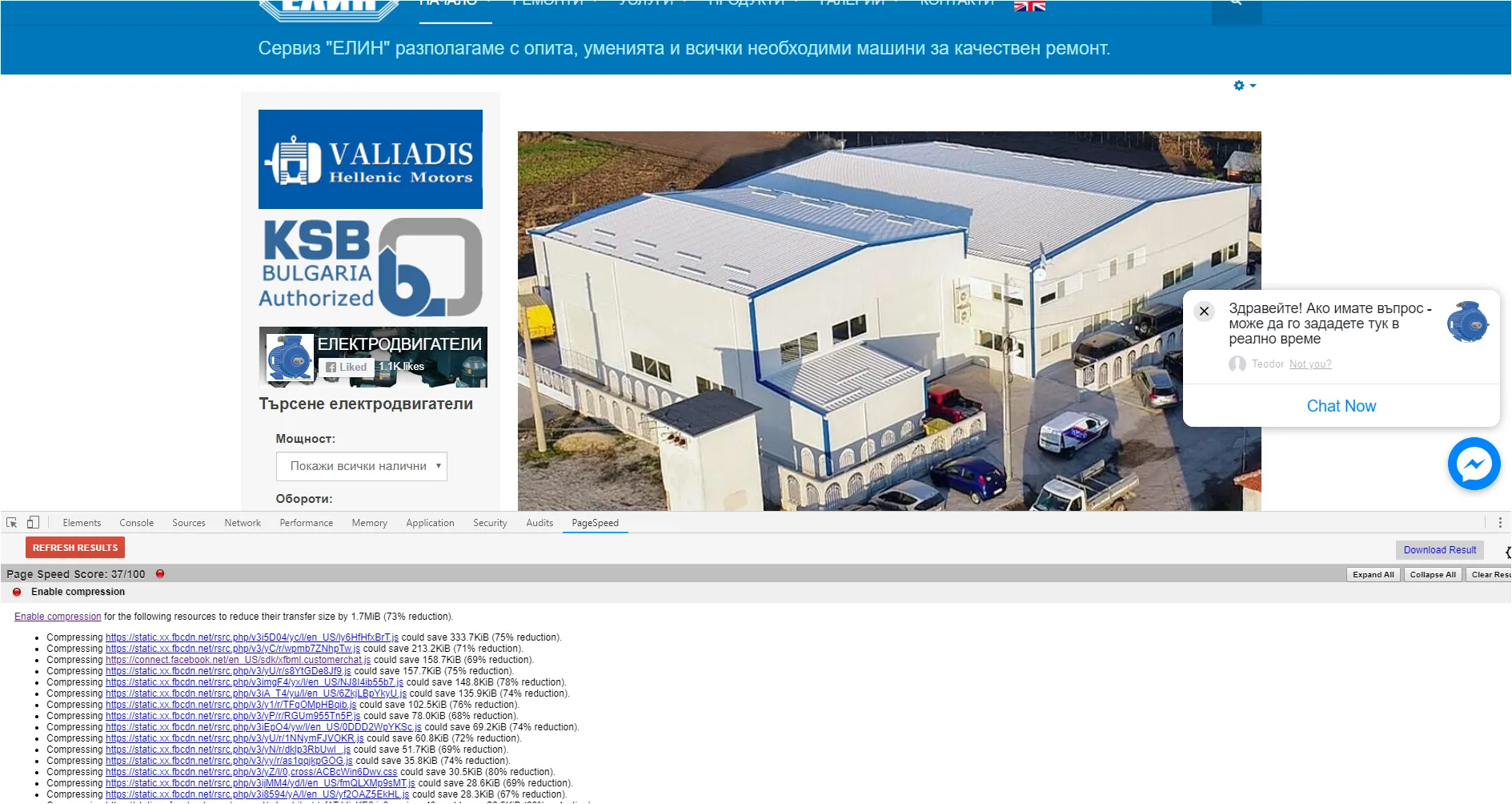
有同样的问题。无论您是否以异步方式初始化它,它都会显著降低网站的页面速度指数!
为了完全避开此问题,我采用了以下方法:
我在页面右下角放置了一个假的 Messenger 按钮:
<svg id="fb-messanger-fake-button" width="60px" height="60px" viewBox="0 0 60 60" cursor="pointer">
<g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g>
<circle fill="#00B2FF" cx="30" cy="30" r="30"></circle><svg x="10" y="10">
<g transform="translate(0.000000, -10.000000)" fill="#FFFFFF">
<g id="logo" transform="translate(0.000000, 10.000000)">
<path
d="M20,0 C31.2666,0 40,8.2528 40,19.4 C40,30.5472 31.2666,38.8 20,38.8 C17.9763,38.8 16.0348,38.5327 14.2106,38.0311 C13.856,37.9335 13.4789,37.9612 13.1424,38.1098 L9.1727,39.8621 C8.1343,40.3205 6.9621,39.5819 6.9273,38.4474 L6.8184,34.8894 C6.805,34.4513 6.6078,34.0414 6.2811,33.7492 C2.3896,30.2691 0,25.2307 0,19.4 C0,8.2528 8.7334,0 20,0 Z M7.99009,25.07344 C7.42629,25.96794 8.52579,26.97594 9.36809,26.33674 L15.67879,21.54734 C16.10569,21.22334 16.69559,21.22164 17.12429,21.54314 L21.79709,25.04774 C23.19919,26.09944 25.20039,25.73014 26.13499,24.24744 L32.00999,14.92654 C32.57369,14.03204 31.47419,13.02404 30.63189,13.66324 L24.32119,18.45264 C23.89429,18.77664 23.30439,18.77834 22.87569,18.45674 L18.20299,14.95224 C16.80079,13.90064 14.79959,14.26984 13.86509,15.75264 L7.99009,25.07344 Z">
</path>
</g>
</g>
</svg>
</g>
</g>
</svg>
我使用CSS将其定位在右下角,恰好与您的配置所显示的真正的信使按钮重合:
#fb-messanger-fake-button {
position: fixed;
bottom: 24px;
right: 24px;
z-index: 100;
transition: opacity 0.3s;
}
使用 jQuery(在我这里)或纯 JavaScript(如果你想),实现逻辑,当用户点击我们的假 Messanger 按钮时,注入 Facebook SDK 并启动 Messanger 插件:
function injectFbSdkAsync(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
};
$(function() {
const $fbMessangerFakeButton = $('#fb-messanger-fake-button');
$fbMessangerFakeButton.on('click', function(){
$fbMessangerFakeButton.css({ opacity: 0.4 });
injectFbSdkAsync(document, 'script', 'facebook-jssdk');
window.fbAsyncInit = function() {
FB.init({ xfbml: true, version: 'v8.0' });
FB.Event.subscribe('xfbml.render', function(){
FB.CustomerChat.show(true);
$fbMessangerFakeButton.css({ display: 'none' });
});
};
});
});
就是这样!您的页面速度指数已恢复正常。