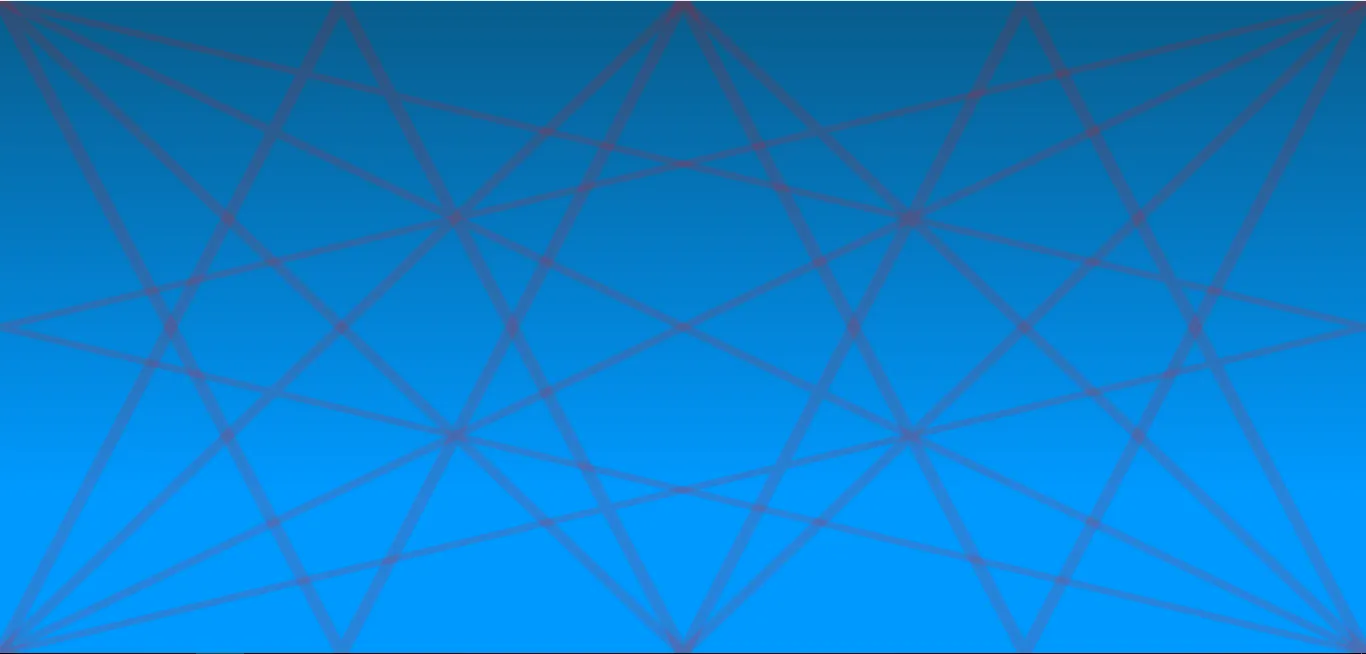
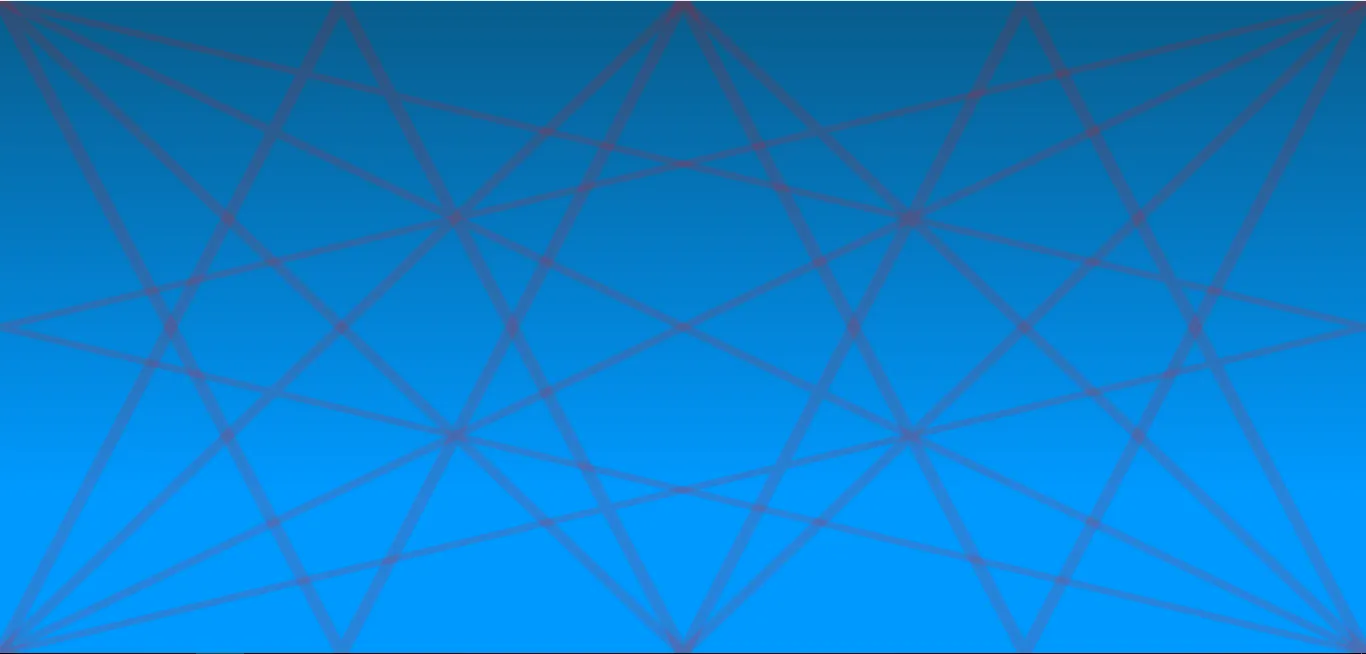
我正在制作一个SVG网格用于我的动画效果,然后我在Microsoft Edge中打开它,发现我的路径看起来像这样: 但是我需要它们看起来像这样:
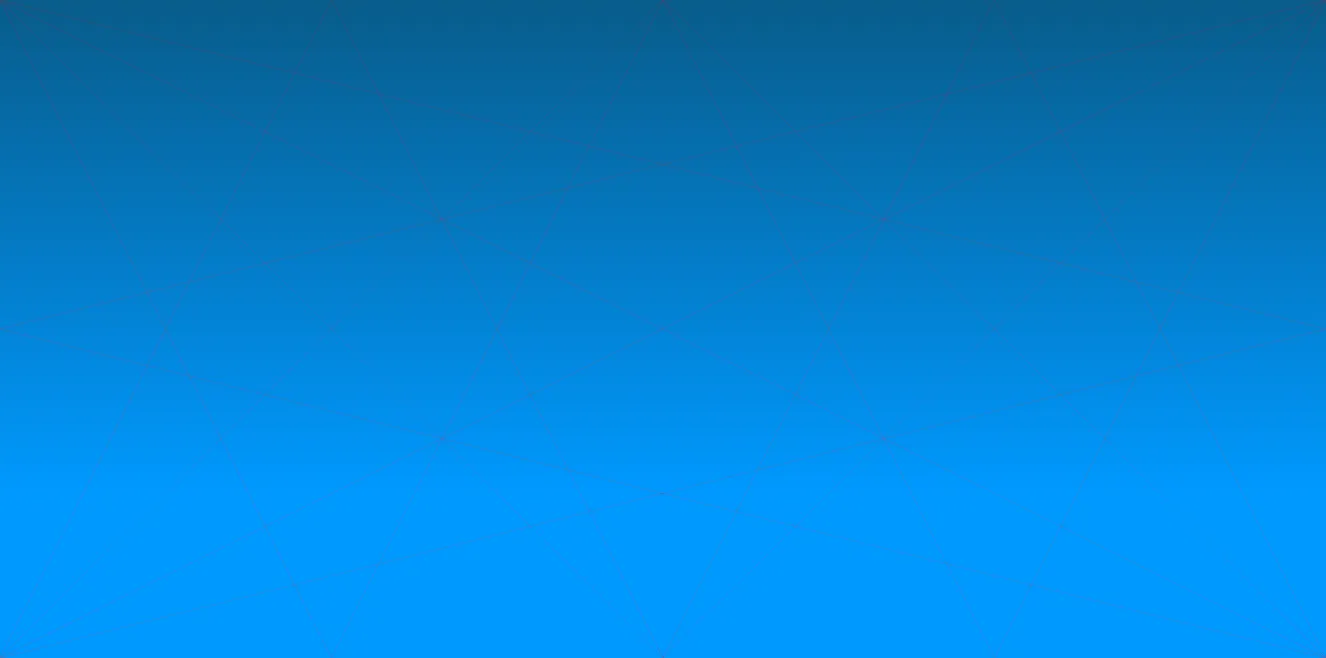
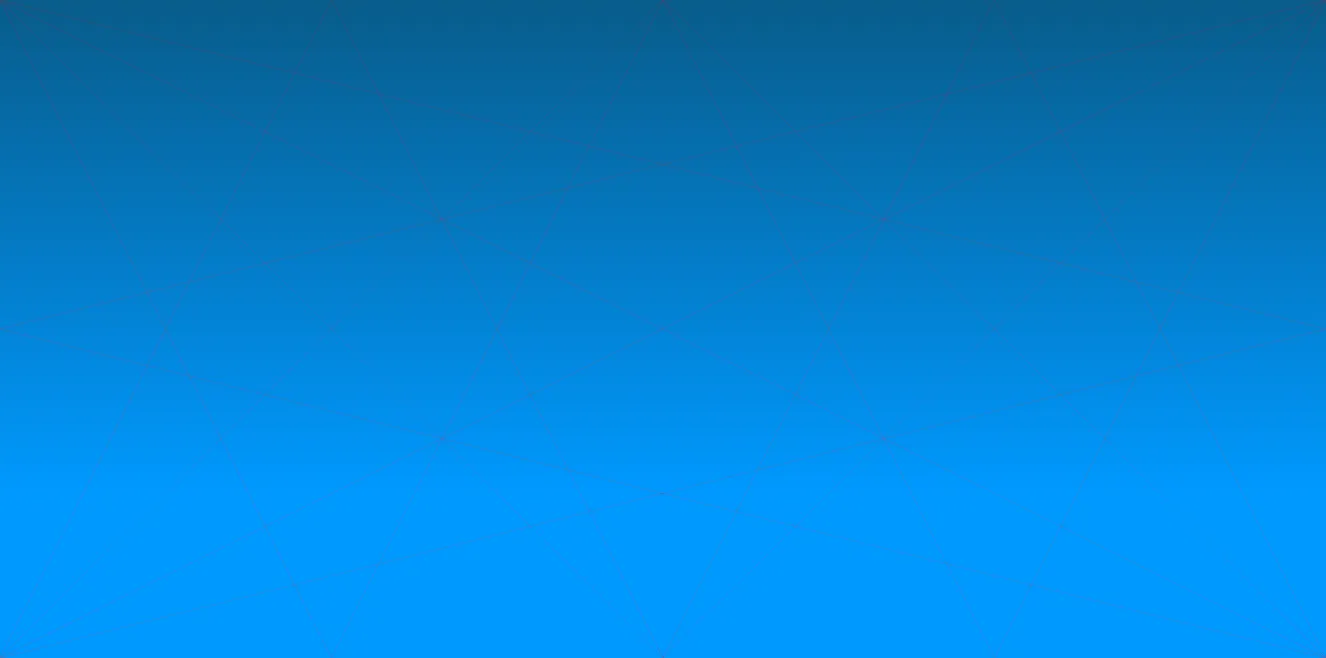
但是我需要它们看起来像这样: 这是我的 JSFiddle 和我的SVG代码。
这是我的 JSFiddle 和我的SVG代码。
 但是我需要它们看起来像这样:
但是我需要它们看起来像这样: 这是我的 JSFiddle 和我的SVG代码。
这是我的 JSFiddle 和我的SVG代码。<svg height="100%" width="100%" viewBox="0 0 100 100" preserveAspectRatio="none">
<path d="M 0 100 L 50 0, M 50 0 L 100 100 ,M 100 100 L 0 50 ,M 0 50 L 100 0,M 100 0 L 0 100" class="first-line" vector-effect="non-scaling-stroke" />
<path d="M 100 100 L 0 0, M 0 0 L 100 50, M 100 50 L 0 100, M 0 100 L 25 0, M 25 0 L 50 100, M 50 100 L 75 0, M 75 0 L 100 100" class="second-line stroke-width="1" vector-effect="non-scaling-stroke" />
<path d="M 50 100 L 0 0, M 0 0 L 25 100, M 25 100 L 50 0, M 50 0 L 75 100, M 75 100 L 100 0, M 100 0 L 50 100" class="third-line" vector-effect="non-scaling-stroke" />
</svg>