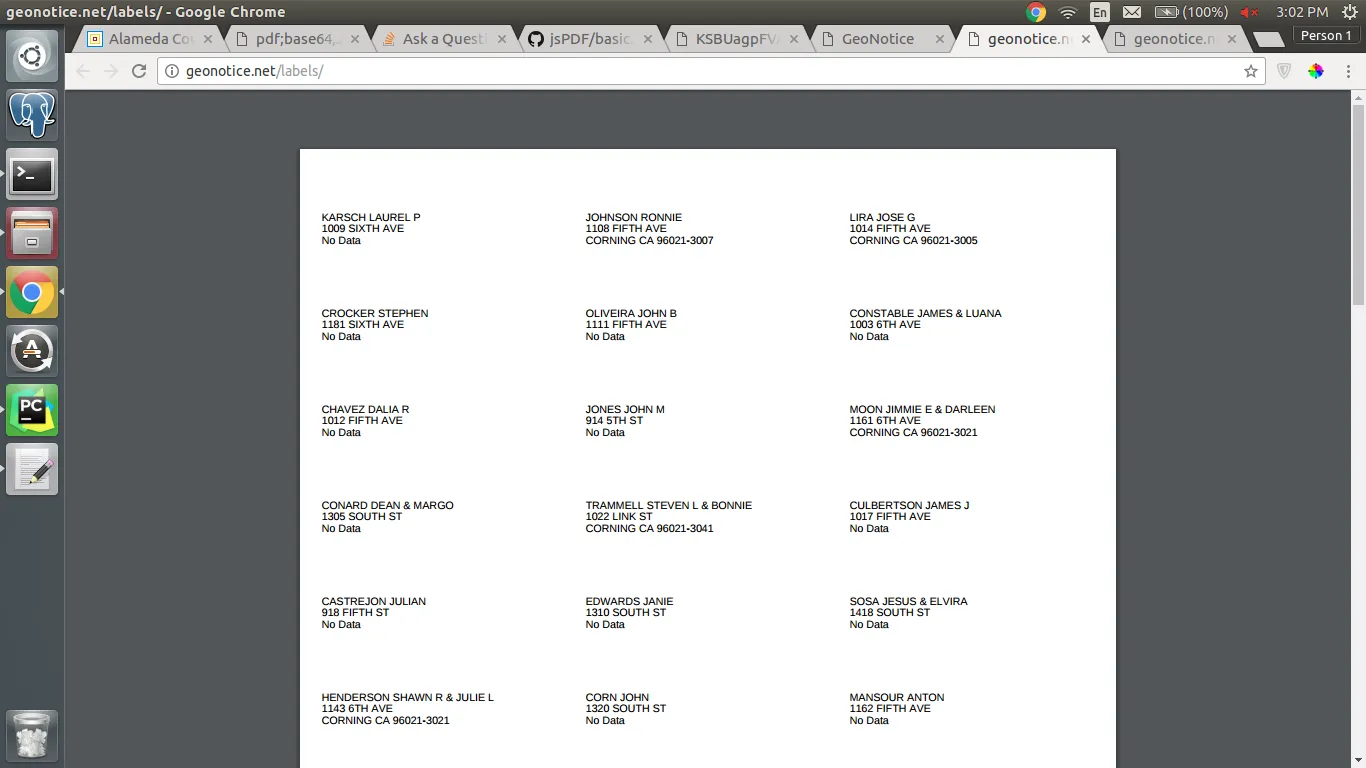
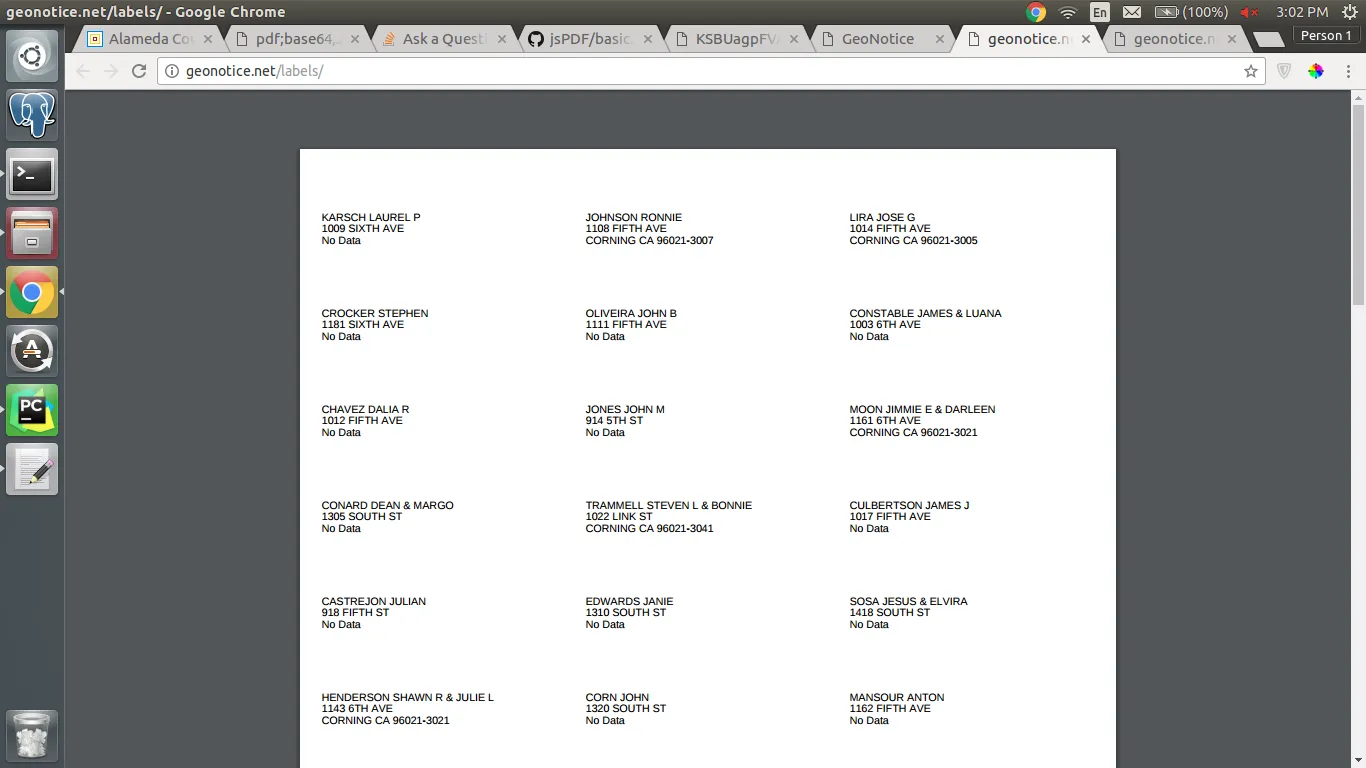
我在JSPDF中是新手,正在创建一个PDF页面,就像这样的  现在的问题是,当数据填满该页面时,它不会产生新页面。我查看了github和其他stackoverflow上的解决方案,但没有得到解决方案。
[JSPDF演示链接在此][3]
现在的问题是,当数据填满该页面时,它不会产生新页面。我查看了github和其他stackoverflow上的解决方案,但没有得到解决方案。
[JSPDF演示链接在此][3]
[3]: > https://jsfiddle.net/jodfkz59/7/
 现在的问题是,当数据填满该页面时,它不会产生新页面。我查看了github和其他stackoverflow上的解决方案,但没有得到解决方案。
[JSPDF演示链接在此][3]
现在的问题是,当数据填满该页面时,它不会产生新页面。我查看了github和其他stackoverflow上的解决方案,但没有得到解决方案。
[JSPDF演示链接在此][3][3]: > https://jsfiddle.net/jodfkz59/7/
var data = [{
"Name": "Ronan",
"Email": "sodales.elit@eratSed.co.uk",
"Company": "Malesuada Malesuada Ltd"
}, {
"Name": "Calvin",
"Email": "amet.nulla@Vestibulumante.ca",
"Company": "Donec Egestas Foundation"
}, {
"Name": "Kane",
"Email": "Duis.mi@consectetueradipiscingelit.net",
"Company": "Arcu Institute"
}, {
"Name": "Kasper",
"Email": "magna.Phasellus.dolor@velconvallisin.co.uk",
"Company": "Tempor LLP"
}];
var doc = new jsPDF('p', 'pt', 'a4');
//Dimension of A4 in pts: 595 × 842
var pageWidth = 595;
var pageHeight = 842;
var y=500;
var pageMargin = 10;
pageWidth -= pageMargin * 2;
pageHeight -= pageMargin * 2;
var cellMargin = 5;
var cellWidth = 250;
var cellHeight = 60;
var startX = pageMargin;
var startY = pageMargin;
function createCard(item) {
// doc.getTextDimensions(item.Name); turncate or split string if you needed
if (y >= pageHeight)
{
doc.addPage();
y = 0 // Restart height position
}
doc.text(item.Name, startX, startY);
doc.text(item.Email, startX, startY + 20);
doc.text(item.Company, startX, startY + 40);
var nextPosX = startX + cellWidth + cellMargin;
if (nextPosX > pageWidth) {
startX = pageMargin;
startY += cellHeight;
} else {
startX = nextPosX;
}
}
for (var i = 0; i < data.length; i++) {
createCard(data[i]);
}
y和startY吗?在你的代码中,y始终为500。 - Fefux