我有一个问题,就是在同一张Google地图上显示多个路线。
我从控制器获取了一个位置列表(格式如下)。
(7) [{…}, {…}, {…}, {…}, {…}, {…}, {…}]
0:
arriveeLat: 48.784
arriveeLng: 2.40735
departLat: 48.9016
departLng: 2.29873
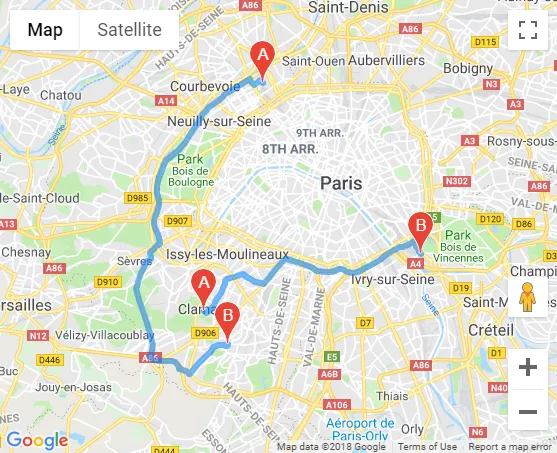
我希望所有的路线都在同一张地图上显示。目前只显示了一个(可能是最后一个)。
var map;
function initMap() {
var directionsService = new google.maps.DirectionsService;
var directionsDisplay = new google.maps.DirectionsRenderer;
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
directionsDisplay.setMap(map);
var listPos = <?php echo json_encode($listPos); ?>;
for (var i = 0; i < listPos.length; i++) {
var startPoint = new google.maps.LatLng(listPos[i]['departLat'], listPos[i]['departLng']);
var endPoint = new google.maps.LatLng(listPos[i]['arriveeLat'], listPos[i]['arriveeLng']);
calculateAndDisplayRoute(directionsService, directionsDisplay, startPoint, endPoint);
}
}
function calculateAndDisplayRoute(directionsService, directionsDisplay, startPoint, endPoint) {
directionsService.route({
origin: startPoint,
destination: endPoint,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
directionsDisplay.setDirections(response);
} else {
window.alert('Impossible d afficher la route ' + status);
}
});
}