为什么HTML body的背景颜色不遵循margin?
3
- Erty Seidohl
4
可能是HTML默认body边距的重复问题。 - Ranveer
@Ranveer 不是重复的 - CoderPi
1@Ranveer 这似乎最多只是有些间接相关,根本不是重复的。 - user229044
抱歉,我标记它的方式有误,我不知道这不是w3约定的一部分。这种情况非常普遍,我以为它是那样的 :/ - Ranveer
1个回答
7
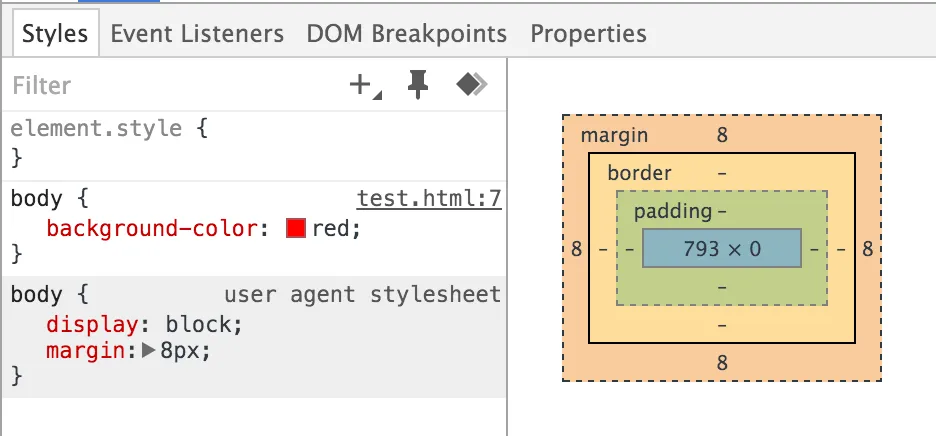
CSS规范对其进行了特殊处理。
根元素的背景成为画布的背景并覆盖整个画布,锚定在与仅为根元素本身绘制时相同的点上(对于“background-position”)。根元素不再绘制此背景。
然而,对于HTML文档,我们建议作者指定BODY元素的背景,而不是HTML元素的背景。对于根元素为HTML“HTML”元素或计算值为“transparent”的XHTML“html”元素和“background-color”和“none”的“background-image”的文档,“user agents”必须使用该元素的第一个HTML“BODY”元素或XHTML“body”元素子代的背景属性的计算值来绘制画布的背景,并且不能为该子元素绘制背景。这样的背景也必须在与仅为根元素绘制时相同的点上锚定。
……可能是因为人们太习惯于从过去的不良时期使用 <body background="#ff0000">。
- Quentin
1
我认为他们不得不添加特殊情况以兼容旧的HTML项目,这些项目没有边距,然后看起来会有所不同。 - CoderPi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接