我们有一个文件结构,类似于:
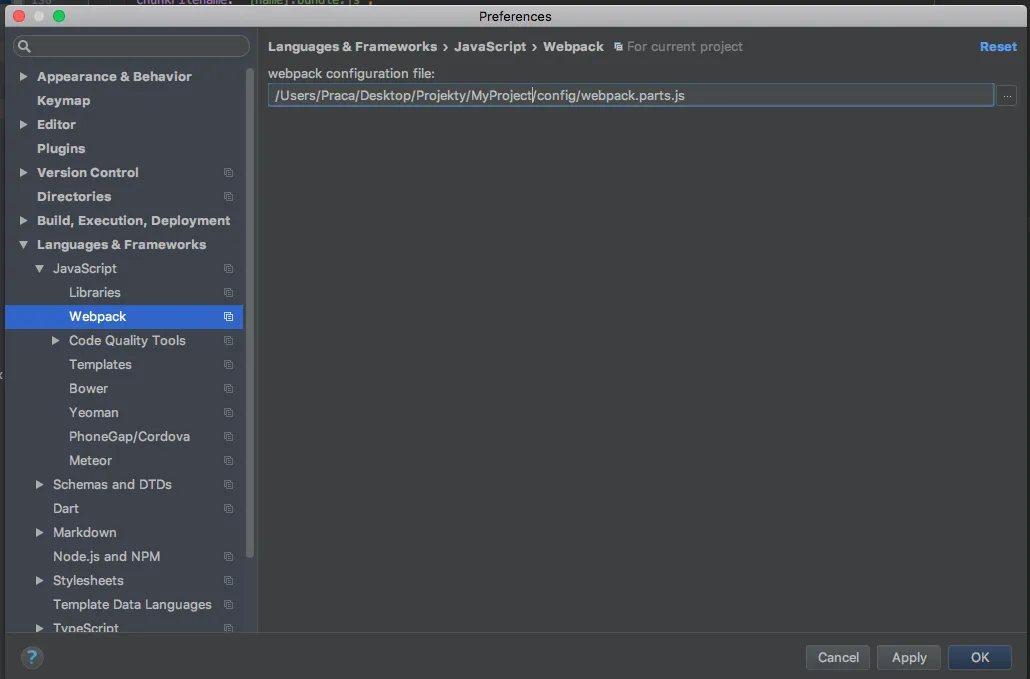
有没有办法教WebStorm使用Ctrl+单击来解决保存选项?
对于这种情况,ResourceRoot选项无效。
/common
/src
/componentA
/componentB
我想使用webpack别名
resolve: {
alias: {
common: 'common/src'
}
}
要像这样需要模块:
require('common/componentA')
有没有办法教WebStorm使用Ctrl+单击来解决保存选项?
对于这种情况,ResourceRoot选项无效。